مارکداون چیه؟
مارکداون (Markdown) یک مدل برای نوشتن و ذخیره کردن متن است؛ مثل txt یا docx. بهترین راه برای فهمیدن چیستی مارکداون، مقایسه کردنش با نرمافزار وُرد و فرمت .docx است. متن عادی در نرمافزار وُرد حالتهای مختلفی به خود میگیرد. متن میتواند حالتهای بُلد، ایتالیک، هایلایتشده، خطخورده، لینک یا مثل بالا هدینگ به خودش بگیرد. اما همهٔ این ویژگیها مخصوص نرمافزار وُرد است. امکان ندارد که این فایل را با نرمافزاری مثل Notepad باز کنید و بتوانید متن را به صورت خام ببینید. ورد کلی اطلاعات اضافی را هم به فایل شما اضافه میکند1. علاوه بر اینها، فایل docx با هر نرمافزاری باز نمیشود و اگر نرمافزار همراهتان نباشد، نمیتوانید به محتویاتش دسترسی پیدا کنید.
 |
|---|
خوبی مارکداون این است که اداواطوارهای نرمافزاری ندارد. فایل مارکداون درست مثل فایل txt دقیقاً همان محتوایی که نوشته شده را ذخیره میکند و محتوای اضافهای بار آن نمیکند. (خود این متن با مارکداون نوشته شده است.) از سمت دیگر هم کاری میکند که متن به بیروحی و خستهکنندگی فایل خام نباشد. برای همین برای اضافه کردن حالتهای مختلف به متن، قاعدههای مختلفی میگذارد. مثلاً برای اینکه نشان بدهیم متنی بُلد است، آن را بین دو ستاره (به این شکل **بُلد**) میگذاریم. چند تا را محض آشنایی ببینید تا جلوتر کامل آنها را مرور کنیم:
| قاعده | شکل نهایی |
|---|---|
**متن بُلد** | متن بلد |
*متن ایتالیک* | متن ایتالیک |
***متن بُلد و ایتالیک*** | متن بُلد و ایتالیک |
==متن هایلایت== | متن هایلایت |
~~متن خطخورده~~ | |
[متن لینک](https://eledah.ir) | متن لینک |
با استفاده از این قواعد و زبان نگارش مارکداون، مطمئن میشویم که
- فایل ما فقط و فقط شامل متنی است که نوشتهایم
- در بسیاری از سایتها (مثل گیتهاب یا گوگلداکز) و نرمافزارها (مثل ابسیدین) از متن ما پشتیبانی میشود
پس با این حساب، خیال ما از بابت اطلاعاتی که داریم امن است.
 |
|---|
مارکداون و نرمافزار ابسیدین
پایهٔ نرمافزار ابسیدین بر فایلهای مارکداون با فرمت .md است. دلیلش هم اشتراک عقیدهٔ تیم نرمافزار و زبان مارکداون در ماندگاری و مالکیت اطلاعات برای کاربر است. اگر این نرمافزار را برای نوشتن انتخاب کردهاید، لازم است با قواعد زبان مارکداون آشنایی کافی داشته باشید. در این بخش این قواعد را با مرور میکنم تا بتوانید در یادداشتهای خود از آنها استفاده کنید.
هدینگ
درست مثل وُرد، هدینگها ابزاری برای نشان دادن بخشهای مختلف متن هستند که در مارکداون هم حضور دارند. قاعدهٔ هدینگگذاری در مارکداون، استفاده از مربع یا هشتگ (#) است. به این صورت که یک هشتگ معنی هدینگ ۱، دو هشتگ معنی هدینگ ۲، سه هشتگ معنی هدینگ ۳ و الی آخر.
# این هدینگ ۱ است
## این هدینگ ۲ است
### این هدینگ ۳ است
#### این هدینگ ۴ است
##### این هدینگ ۵ است
###### این هدینگ ۶ است
کالاوت2
کالاوتها اکثراً برای بیان نکته یا حرف اضافهای استفاده میشود که در جریان اصلی متن نیست. هر جایی که لازم است حرف داخل پرانتزی گفته شود، میتوان برای حفظ جریان متن از کالاوت استفاده کرد.
> [!NOTE] عنوان
>
> این یک بلوک کالاوت است. داخلش قواعد **مارکداون** پابرجاست. هم [[زبان مارکداون - Markdown|لینک]] میفهمد و هم عکس
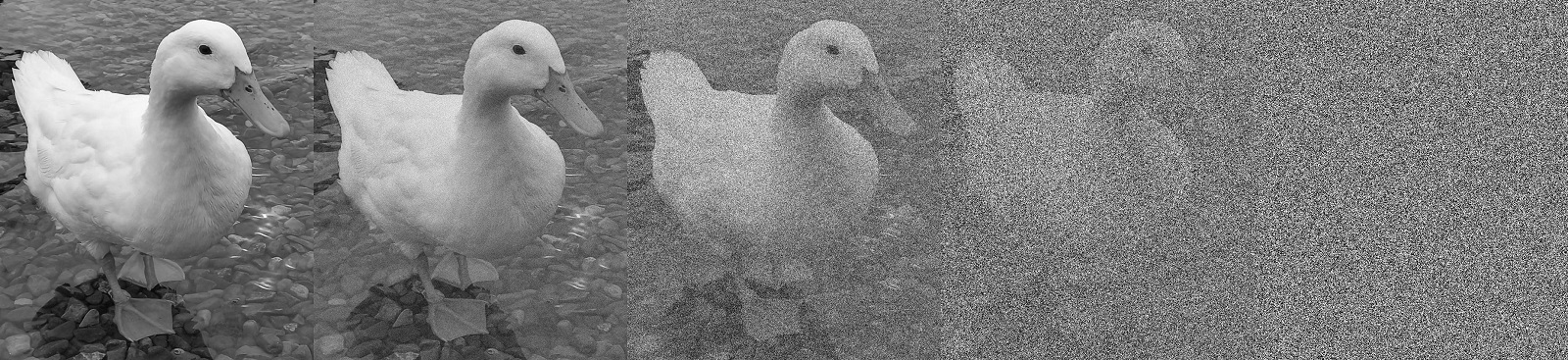
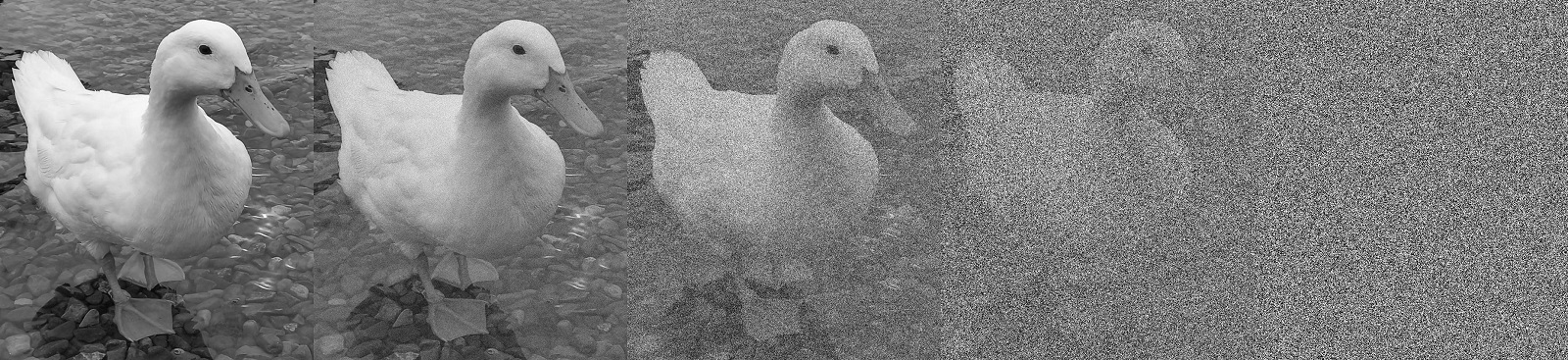
> ![[output_stitched.jpg]]عنوان
این یک بلوک کالاوت است. داخلش قواعد مارکداون پابرجاست. هم لینک میفهمد و هم عکس
لینک داخلی
از قابلیتهای اصلی نرمافزار، اتصال یادداشتهای مختلف به یکدیگر است؛ قابلیتی که با الهام از قدرت ذهن در برقراری ارتباط بین مفاهیم مختلف ایجاد شده. برای لینک دادن به یک مطلب دیگر در فایل، کافیست نام آن را بین دو قلاب به این شکل [[مدل یادگیری بلوم]] بنویسید: مدل یادگیری بلوم
فراخوانی فایل
گاهی از اوقات لینکدادن کافی نیست و میخواهید کل مطلب دیگری را در مطلب فعلی نمایش دهید. برای اینکار، دوباره نام یادداشت را بین دو قلاب بگذارید. اما این بار یک علامت تعجب (!) هم قبلش اضافه کنید. این شکلی: ![[تأخیر - Delay]]
تا به شکل زیر کلیت مطلب فراخوانی و نمایش داده شود.
فایل فراخوانی شده
تأخیر - Delay
منبع: کتاب Thinking in Systems - a Primer صـ۵۴
خلاصه
پیوند به اصلی
- تأخیر در سیستم باعث ایجاد رفتار نوسانی/شلکنسفتکن میشود.
- صـ۱۰۳:به تجربهٔ نویسنده، تصور ما از تأخیر همیشه ⅓ مقدار واقعی است.
- صـ۱۱۷: تراژدی منابع عمومی (Tragedy of the Commons) اکثراً به خاطر تأخیر در به کار افتادن حلقههای تعادلی اتفاق میافتد.
- صـ۱۵۲ در صورتی که تأخیر در سیستمی بسیار کم باشد، خطر آن را دارد که افراد را به دنبال دمِ خودشان بیندازد.
همین روش دقیقا برای گذاشتن عکس یا موسیقی یا فیلم هم در فایلها جواب میدهد:
![[output_stitched.jpg]]

جدا از نوشتن لینک، میتوان از منوی Ctrl+P و انتخاب Add embed همین کار را انجام داد. راه دیگری، کشیدن عکس از منوی سمت راست و رها کردن آن در محل مورد نیاز است.
برای تغییر اندازهٔ عکسها، کافیست یک | به انتهای نام آن اضافه کنید و اندازهٔ جدید آن را بنویسید. اینشکلی:
![[output_stitched.jpg|200]]

فراخوانی یک هدینگ از یک فایل
اگر میخواهید تنها بخشی از مطلب دیگری را فراخوانی کنید، کافیست نام هدینگ آن بخش را در ارجاع خود بعد از مربع یا هشتگ بیاورید تا فقط همان بخش در مطلب شما نمایش داده شود. این شکلی: ![[چطور یادداشت برداریم؟#ایستگاه-بعدی|ایستگاه بعدی]]
هدینگ فراخوانی شده
ایستگاه بعدی
حالا که دربارهٔ چرایی و چگونگی یادداشتبرداری بیشتر میدانید، دل را به دریا بزنید و یادداشتبرداری را شروع کنید. درسهای مدرسه و دانشگاه، جلسههای کاری، صحبت دوستان، کتابهای آموزشی، کلیپهای سخنرانی و کلی اطلاعات ارزشمند دیگر در اطراف ما هست که با یادداشتبرداری ارزشمندتر و کارآمدتر میشوند. حتی میتوانید از خود همین متن شروع کنید و نتیجهاش برای من بفرستید. شدیداً استقبال میکنم.
اصل صحبت یادداشتبرداری در همین مطلب خلاصه میشود. بعد از این، ممکن است به یک سری پرسشها مثل چگونگی مرتبکردن مجموعهٔ یادداشتها یا چگونگی نوشتن یادداشتهای طولانی بربخورید. برای پاسخ به این سؤالها، توصیه میکنم ۱۱ الگوی اصلی یادداشتنویسی را خیلی سریع مرور کنید تا مشکلات فعلی و آیندهٔ شما حل شود. اگر هم دنبال ابزاری برای یادداشتبرداری میگردید، توصیهٔ من نرمافزار ابسیدین است. ولی قبل از اینکه نرمافزاری را انتخاب کنیم، بهتر است ببینیم آیا ابزار تأثیری در کیفیت یادگیری ما دارد یا خیر…
پیوند به اصلی Footnotes
نمونهٔ واقعی این شکستن را برای تفکر سیستمی در یادداشتهایم آوردهام. ↩
نقد میتواند آمیخته با متن یا جدای از آن باشد. الگوی شرح مزجی و غیرمزجی به این تفاوت میپردازد. ↩
فراخوانی یک بلوک از فایل
بلوکها به نسبت هدینگها اجزای کوچکتری هستند. دسترسی به آنها هم مشابه فراخوانی هدینگ است با این تفاوت که به جای هشتگ (#) از توان (^) استفاده میکنیم. هر کدام از بلوکهای مطلب یک ID مشخص دارند که با فراخوانی آنها، بلوک برای شما نمایش داده میشود. حین لینک دادن نیازی نیست که از این ID خاص آگاه باشیم. چرا که خود نرمافزار بلوکهای فایل را به ما نشان میدهد تا بلوک مورد نظرمان را انتخاب کنیم.3
![[زبان مارکداون - Markdown#^9a8662|^9a8662]]
بلوک فراخوانی شده
پیوند به اصلی
قاعده شکل نهایی **متن بُلد**متن بلد *متن ایتالیک*متن ایتالیک ***متن بُلد و ایتالیک***متن بُلد و ایتالیک ==متن هایلایت==متن هایلایت ~~متن خطخورده~~متن خطخورده[متن لینک](https://eledah.ir)متن لینک
لیستها و تسکها
- مارکداون قابلیت تعریف بولتپوینت هم دارد.
- کافیست قبل از هر خط، یک خطفاصله (-) بگذارید تا به این صورت نمایش داده شوند.
- برای اینکه لیست را به شکل عددی نمایش دهید، کافیست به جای خطفاصله از عدد استفاده کنید. (1.)
- راه دیگرش، استفاده از منوی
Ctrl+Pو انتخاب گزینههایToggle bullet listیاToggle numbered listاست. - علاوه بر این دو لیست، امکان تعریف تسک هم وجود دارد.
- برای تعریف کارهای انجام شده یا نشده، از یک خط فاصله و یک جفت قلاب استفاده میکنیم. کارهای انجام شده، یک کاراکتر X بین قلابهای خود دارند.
- [x] کار اول
- [ ] بخش اولش
- [ ] بخش دومش
- [ ] کار دوم
- [ ] بخش اولش
- [ ] بخش دومش
- [ ] بخش سومش
- [ ] کار سوم
- کار اول
- بخش اولش
- بخش دومش
- کار دوم
- بخش اولش
- بخش دومش
- بخش سومش
- کار سوم
پانوشت
برای اضافه کردن پانوشت کافیست ابتدا در متن مبدأ آن را مشخص کنید و سپس به این شکل عدد بزنید: [^3]. عدد ۳ در اینجا به معنی پانوشت سوم متن است. در مرحلهٔ بعدی به انتهای مطلب بروید و به این شکل3 توضیحات لازم را برای پانوشت بنویسید:

البته که پلاگین Footnote Shortcut به شما اجازه میدهد با تعریف یک میانبر -مثل Alt + F بلافاصله پانوشت را اضافه کنید. توصیهٔ من هم استفاده از همین پلاگین است. پلاگین دیگری هم به اسم Tidy Footnotes هست که در انتها پانوشتها را مرتب میکند و مثلاً اگر پانوشتی جابجا شده باشد، شمارهٔ آن را اصلاح میکند.
جدول
ساختن جدول در نرمافزار پیش از این طبق قاعدهٔ مارکداون صورت میگرفت؛ اما در نسخههای جدیدتر کافیست Ctrl + P را بزنید و Insert Table را انتخاب کنید. کار کردن با جدول ابسیدین بسیار ساده است و نیازی به توضیخ اضافه ندارد.
کد کامپیوتری
برای گذاشتن کدهای برنامهنویسی در یادداشت، آن را بین یک جفت ``` قرار میدهیم. اگر میخواهید با Syntax Highlighting بخشهای مختلف کد رنگهای متفاوتی پیدا کنند، کافیست اسم زبان موردنظر را پس از ``` اولی وارد کنید.

#include <stdio.h>
int main(void)
{
printf("Hello World!\n");
return 0;
}اگر هم بنا باشد بین جملههای متن از اصطلاحات یا کد استفاده کنیم، آن را بین “ قرار میدهیم. مثل `console.log()` که console.log() دیده میشود.
خود HTML
علاوه بر کد، ابسیدین قابلیت پردازش HTML را هم دارد و اگر کدی باشد، خروجیاش را به شما نمایش میدهد. مثلاً اگر میخواهید محتوایی را وسطچین نمایش دهید، کافیست آن را بین تگِ <center></center> بگذارید.
یا اگر میخواهید متنی را رنگی نمایش دهید یا با رنگهای مختلف هایلایتش کنید، کافیست کد HTML آن را بدانید. اگر هم با زبان HTML آشنایی ندارید، پلاگین Editing Toolbarکمابیش همهٔ قابلیتهای مهم HTML را برای شما مهیا میکند.
به نظر من مهمترین فایدهٔ HTML برای مارکداون، قابلیت اضافه کردن تگ <iframe> است. به طور خلاصه، iframe به شما اجازه میدهد تا یک سایت HTML را درون یادداشتهای خود جاساز کنید. به این شکل:
استفاده از iframe میتواند کیفیت یادداشتها را یک مرحله بالاتر میبرد. شما میتوانید ویدئوهای یوتیوب و آپارات، مقالههای اینترنتی، تقویم گوگل، توییت و هر اطلاعات آنلاین دیگری را بدون نیاز به مرورگر در نرمافزار داشته باشید.