کوارتز چیه؟

کوارتز یک Static Site Generator رایگان است. سایتی که الان جلوی روی شماست، با کوارتز ساخته شده. به زبان ساده، کوارتز یادداشتهای ابسیدین را به صورت ورودی میگیرد و به عنوان خروجی، یک سایت تحویل میدهد. به نظر من برای کسی که دنبال برنامهنویسی و سایتسازی از صفر نیست، کوارتز بهترین گزینه است. به خصوص که سال قبل کوارتز جایزهٔ بهترین ابزار ابسیدین را هم گرفت. برای آشنایی بیشتر، قبل از شروع، این چند سایت را ببینید که با کوارتز ساخته شدهاند:
- بلاگ کریستالین (همین سایت)
- وبلاگ فرد (وطنی)
- سایت اندیشزار (وطنی)
- سایت کوارتز
- سایت زبان الگو
- سایت کوانتوم گاردن
- سایت توسعهدهندهٔ کوارتز
- سایت سوکراتیکا
- و… (اگر شما هم سایتی با کوارتز ساختین، برای قرار گرفتنش در اینجا به من پیام بدین. باقی سایتها رو اینجا ببینید.)
کوارتز vs راههای مشابه
کوارتز تنها Static Site Generator موجود نیست. Hugo، Jekyll، MkDocs و کلی سایتساز رایگان دیگر هم در بازار موجودند. علاوه بر اینها، سینک کردن با وردپرس هم ممکن است. خود ابسیدین هم سرویسی به نام Publish دارد که یک سایت از Vault شما میسازد. اما به دلیل اینکه ماهی ۸-۱۰ دلار برای کاربر عادی ایرانی آب میخورد، چندان به صرفه نیست. پس به جای راه گرونِ ساده، مجبوریم سراغ راه رایگانی بریم که یکم سختتره. البته نه خیلی. پیشبینی من از زمان راهاندازی کوارتز بین ۴۵ تا ۶۰ دقیقه است. بعد از راهاندازی هم هر بار خیلی راحت با یک دستور ساده سایت خود به خود آپدیت میشود و ماهی ۸ تا ۱۰ دلار صرفهجویی میکنید.
حالا چرا کوارتز؟ دلیل اصلی من برای پیشنهاد کوارتز این است که سازندهاش آن را به تن ابسیدین دوخته. یعنی خودش کاربر ابسیدین بوده و کوارتز را برای انتشار آنلاین یادداشتهایش ساخته. آپدیتهایی که هم در آینده به آن اضافه میشود، در جهت نزدیکی بیشتر به تجربهٔ ابسیدین است. باقی سرویسها یا امثال ویرگول یا بلاگفا، توانایی تبدیل یادداشت به سایت را دارند؛ اما توجهی به ریزهکاریها و جزئیات ابسیدین -مثل لینکهای داخلی، استفاده از بکلینک یا برچسب، جستجوی حرفهای و…- ندارند. تنظیم این ابزارها وقت و مهارت برنامهنویسی میخواهد که شاید هر کسی نداشته باشد. پس بهتر است سراغ ابزاری برویم که بیشترین همخوانی را با ابسیدین دارد. (لیست ویژگیهای کوارتز را از اینجا ببینید.)
نصب کوارتز
نصب کوارتز دانش برنامهنویسی خاصی نمیخواهد. اگر تجربهٔ برنامهنویسی ندارید، با دنبال کردن مرحله به مرحلهٔ ویدئوی کانال جلو بیایید. اگر هم که مراحل و اصطلاحات را میفهمید هم باز توصیه میکنم ویدئو را با دور تند ببینید تا اطلاعاتتان دربارهٔ ویژگیهای کوارتز کامل شود.
۰. پیشنیازها
انجام این پیشنیازها پیچیدگی خاصی ندارد؛ اما اگر به مشکل خوردید، از آموزشهای فارسی آنلاین استفاده کنید یا از دوستان برنامهنویس بپرسید.
- نصب Node.jsبرای نصب، اجرا و تست سایت.
- نصب Git برای دریافت کوارتز و بهروزرسانی سایت.
- نصب VSCode. اختیاری. برای استفاده از ترمینال و اصلاح کد.
- اکانت گیتهاب برای میزبانی از سایت (اگر محل میزبانی دیگری مدنظر دارید، اینجا را ببینید)
اطمینان از نصب پیشنیازها
برای اینکه از نصب Node.js و Git مطمئن بشید، این دو دستور را داخل ترمینال (CMD) اجرا کنید
node -v git --versionدر صورتی که ارور خاصی مشاهده نشد و صرفاً عدد ورژن این دو را دیدید، یعنی نصب با موفقیت انجام شده است.
ورژنهای موردنیاز
برای راهاندازی کوارتز باید ورژن Node.js حداقل v20 و ورژن npm حداقل v9.3.1 باشد. آخرین نسخههای لازم را با سایت رسمی کوارتز چک کنید.
۱. راهاندازی کوارتز
اول از همه با کوارتز یک نسخهٔ محلی -نه اینترنتی- از سایتمان میسازیم تا در مرحلههای بعدی آن را در قالب یک سایت اینترنتی بالا بیاوریم.
دستور پایین را در ترمینال اجرا کنید تا کد کوارتز در دستگاه شما کپی شود. هرجایی که این کد اجرا شود، یک پوشه با نام quartz به همراه کدهای مورد نیازش ایجاد میشود.
git clone https://github.com/jackyzha0/quartz.git
ارور به خاطر فیلترینگ
اگر اجرای کد بالا یا هر کد دیگری که اطلاعات را دانلود و آپلود میکند با خطا مواجه شد، ممکن است به خاطر تنظیمات اینترنت شما باشد. اگر فیلترشکن روشن است، خاموشش کنید یا برعکس.
پوشهٔ کوارتز را با این دستور باز کنید.
cd quartzسپس با دستور npm i نیازمندیهای کوارتز را نصب کنید.
npm iاگر حین اجرای دستور بالا با ارور یا هشدار خاصی مواجه شدید، محض محکمکاری دستور پایین را هم اجرا کنید که همهٔ نیازمندیها نصب شوند.
npm audit fix --forceو در نهایت یک پروژهٔ کوارتز بسازید.
npx quartz createبعد از اجرای دستور بالا، برنامه میخواهد که از بین چند مدل تنظیمات، یکی را انتخاب کنید. اول از همه، از بین گزینههای زیر Empty Quartz را انتخاب کنید. چون دنگ و فنگ کمتری دارد.
Choose how to initialize the content ....
- Empty Quartz
- Copy an existing folder
- Symlink an existing folder
سؤال بعدی، دربارهٔ مدل لینکهای ابسیدین است. اگر مطمئن نیستید، اولی را انتخاب کنید. در غیر اینصورت به بخش Files and links تنظیمات ابسیدین مراجعه کنید و ببینید که جلوی New link format قبلاً چه تنظیماتی را انتخاب کردهاید.
Choose how Quartz should resolve links in your content
- Treat links as shortest path
- Treat links as absolute path
- Treat links as relative path
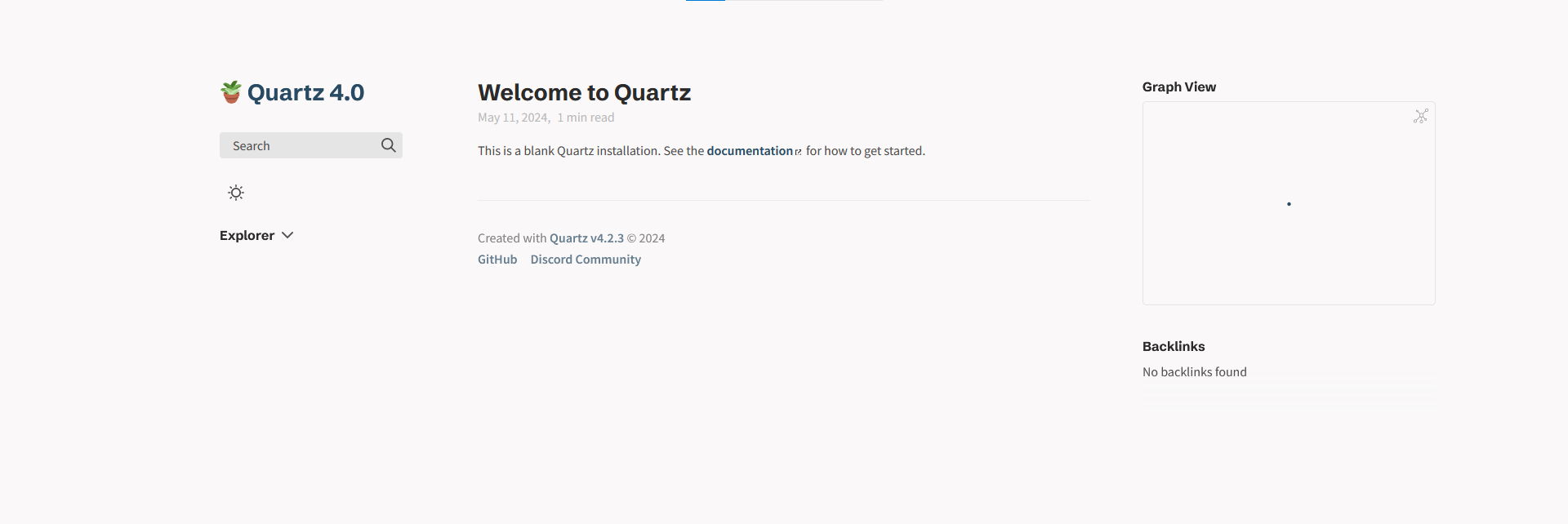
تبریک 🎆 با تعیین تکلیف این دو مورد، سایت شما حالا آماده است. حالا با اجرای دستور زیر، سایت شما ساخته میشود. اگر همهچیز درست پیش رفته باشد، با رفتن به آدرس http://localhost:8080 در مرورگر باید نسخهٔ اولیهٔ سایت خودتان را ببینید.
npx quartz build --serve
فایلهای سایت
فایلهای HTML سایتی که کوارتز برای شما ساخته است، در پوشهٔ
publicقابل مشاهده است.
متوقف کردن کوارتز
تا وقتی که ترمینال باز است، کوارتز هم اجرا میشود. در این حالت کارهایی مثل تغییر اسم پوشهها یا… ممکن نیست. برای توقف کوارتز در ترمینال Ctrl + C را بزنید. داخل ترمینال از شما میپرسد که «آیا مطمئنید که میخواهید برنامه را متوقف کنید؟». شما هم یک y جلویش بنویسید و Enter بزنید تا کوارتز متوقف شود.
پذیرفتن درخواست فایروال
در این مرحله ممکن است فایروال سیستمعامل شما درخواستی برای اجازه دادن یا ندادن به Node برای انجام یک سری عملیات بکند. حواستان باشد که با این درخواست موافقت کنید.
۲. اتصال کوارتز به گیتهاب
تا اینجای کار سایت ساخته شده. منتها آنلاین و روی اینترنت نیست. فقط در دستگاه شماست. حالا میخواهیم این سایت را جایی بگذاریم که بشود با هر دستگاه متصل به اینترنت آن را دید. برای اینکار اول کل فایلهای کوارتز خودمان را روی گیتهاب میگذاریم و بعد به گیتهاب میگوییم که با این فایلها، یک سایت تحویل ما بدهد.
بعد از اینکه اکانت خودتان را در گیتهاب ساختید، با کلیک روی دکمهٔ + در سمت بالا راست صفحه و انتخاب New repository یک Repo جدید بسازید. برای اسم این Repo هر چه دوست داشتید -مثل blog یا site یا website یا…- انتخاب کنید. تیکِ Add a README file را -اگر هست- بردارید و بدون تغییر باقی تنظیمات، Create Repository را بزنید.
دوباره به ترمینال برگردید و این دستور را اجرا کنید.
git remote rm originو بعد این
git remote add origin https://github.com/USERNAME/REPONAME.gitحواستان باشد که در کد بالا، مقادیر USERNAME و REPONAME را با نام کاربری و اسم انتخابی Repo خودتان جایگزین کنید.
دو دستور بالا چیکار میکنند؟
در حالت عادی، فایل کوارتزی که دانلود کردهاید به اکانت سازندهٔ اصلیاش متصل است. دستور اول این اتصال را قطع میکند و دستور دوم فایلهای روی کامپیوتر را به اکانت خودتان متصل میکند.
در نهایت هم دستور پایین را اجرا کنید تا فایلهای روی کامپیوتر شما روی گیتهاب قرار بگیرد. بعد از سینک شدن فایلها، اگر مشکلی پیش نیامده باشد، کوارتز در فضای ترمینال یک Done به نشانهٔ پایان کار به شما نشان میدهد.
npx quartz sync --no-pullتا اینجای کار، کد کوارتز روی گیتهاب گرفته است. حالا باید به گیتهاب بگوییم که سایت آنلاین را برای ما بسازد.
۳. بالا آوردن سایت با گیتهاب
قرار است به گیتهاب بفهمانیم که سایت را چطور برای ما بسازد. برای اینکار، به پوشهٔ زیر در فایلهای کوارتز بروید و یک فایل با عنوان deploy.yml بسازید.
.github/workflows/
مخفی بودن پوشه
پوشهٔ .github ممکن است در کامپیوتر شما مخفی باشد. در این صورت تنظیمات سیستمعامل را طوری تغییر دهید که پوشههای مخفی را نشان دهد.
داخل فایل deploy.yml، کد پایین را Paste و سپس آن را ذخیره کنید. (فایل را با VSCode یا Notepad یا هر ویرایشگر متن دیگری باز کنید) نسخهٔ پایین، بهروزترین نسخهٔ کد در مرداد ۱۴۰۳ است. اگر مدت زیادی از این تاریخ گذشته، از مرجع کد آخرین نسخهاش را کپی کنید.
name: Deploy Quartz site to GitHub Pages
on:
push:
branches:
- v4
permissions:
contents: read
pages: write
id-token: write
concurrency:
group: "pages"
cancel-in-progress: false
jobs:
build:
runs-on: ubuntu-22.04
steps:
- uses: actions/checkout@v4
with:
fetch-depth: 0 # Fetch all history for git info
- uses: actions/setup-node@v4
with:
node-version: 22
- name: Install Dependencies
run: npm ci
- name: Build Quartz
run: npx quartz build
- name: Upload artifact
uses: actions/upload-pages-artifact@v3
with:
path: public
deploy:
needs: build
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Deploy to GitHub Pages
id: deployment
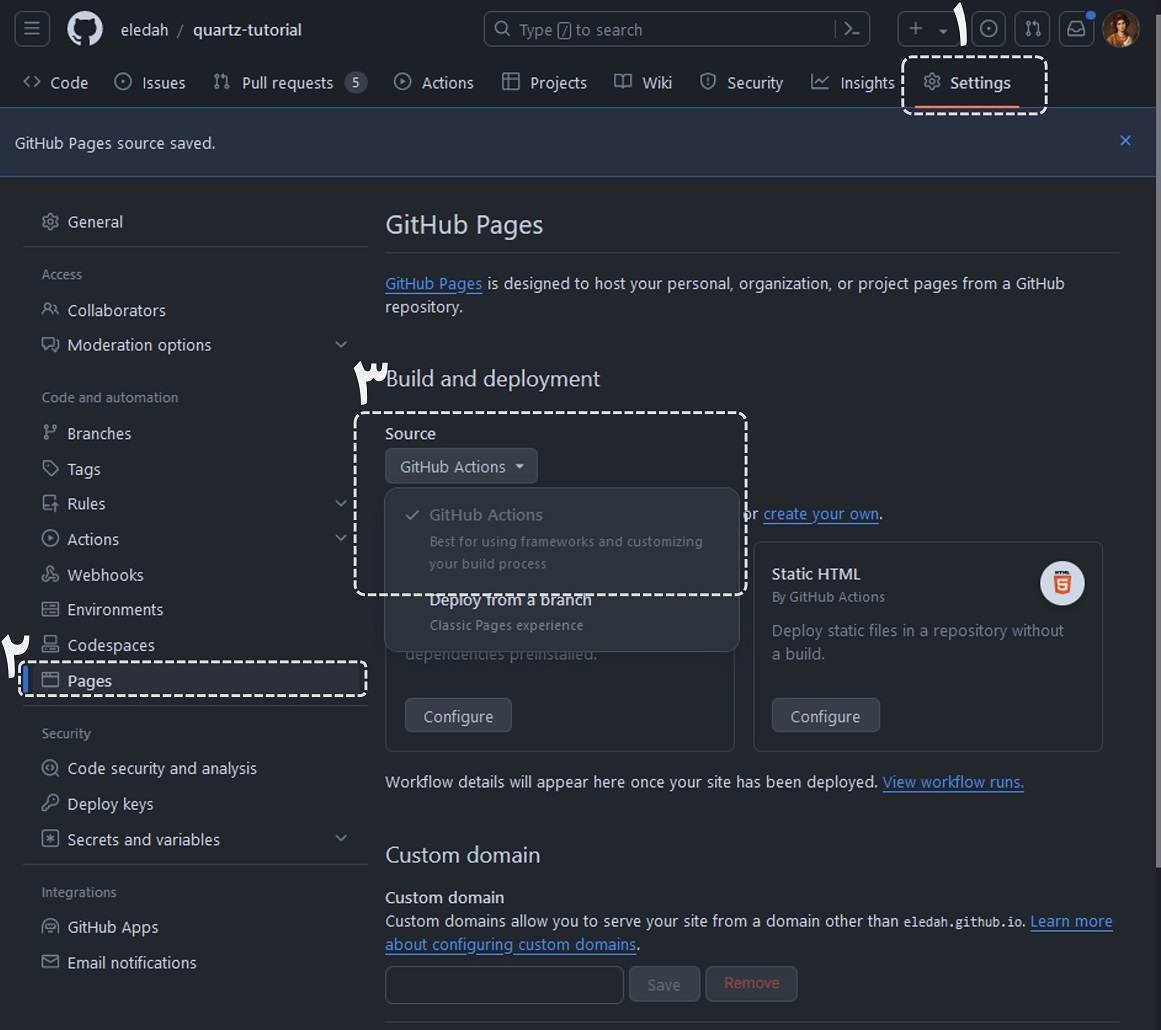
uses: actions/deploy-pages@v4به صفحهٔ Repo خودتان در سایت گیتهاب برگردید. داخل Settings بروید و از منوی سمت چپ Pages را انتخاب کنید. و برای Source گزینهٔ GitHub Actions را بزنید.

حالا با اجرای دستور زیر، یک دور دیگر محتویات کوارتز را با گیتهاب سینک میکنیم و گیتهاب سایت را برای ما میسازد.
npx quartz sync
بعد از چند دقیقه که گیتهاب سایت را ساخت، با مراجعه به این آدرس سایتتان را ببینید:
https://USERNAME.github.io/REPONAME
فقط حواستان باشد که نام کاربری و اسم Repo را به جای مقادیر مشخص شده در آدرس سایت بگذارید.
محدودیت حجم در github.io
حداکثر حجمی که Github برای استفاده در اختیار شما میگذارد 1GB است. اگر تمرکز شما روی فایلهای متنی است، باید چند میلیون یادداشت بنویسید تا نصف این فضا پر شود. اما اگر فایلهای تصویری زیادی دارید و ممکن است از این حد عبور کنید، میتوانید از سرویسهای رایگان دیگر -مثل Gitlab که 10GB حجم دارد- یا سرویسهای داخلی استفاده کنید.
قرار دادن سایت در هاست اختصاصی
اگر از سرویسهای هاستینگ استفاده میکنید و دوست دارید سایت شخصی خودتان را روی آنها قرار دهید، کافیست بدانید که کوارتز بعد از اجرای دستور
npx quartz buildفایلهای HTML سایت را میسازد و آنها را در پوشهای به نامpublicقرار میدهد. پس کافیست برای داشتن سایت، این فایلها را در هاست خودتان قرار دهید. تنظیمات هاست برای میزبانی از کوارتز را اینجا ببینید.
۴. گذاشتن محتوا روی کوارتز و فارسیسازی
همانطور که در اول متن گفتیم، کوارتز یادداشتهای شما را به سایت تبدیل میکند. تا الان ما سیستمی ساختهایم که پوشهٔ یادداشتها را به عنوان ورودی میگیرد و یک سایت به ما تحویل میدهد. حالا که سایت با موفقیت ساخته میشود، وقت آن است که ورودیهای خودمان را به آن بدهیم.
پوشهٔ Content در فولدر کوارتز محل گذاشتن یادداشتهاست. هر یادداشتی که اینجا باشد، در سایت میآید1. پیشنهاد من این است که داخل این پوشه با ابسیدین یک Vault جدید بسازید و یادداشتهایی را که میخواهید آنلاین باشند -به همراه تصاویرشان- به داخل آن بیاورید. اینطوری مدیریت یادداشتها و اعمال تغییرات روی آن سادهتر خواهد بود. فایل index.md داخل پوشهٔ Content هم صفحهٔ اول سایت شماست. اطلاعات اولیه و لینک دادن به سایر مطالب از طریق آن انجام میشود. اگر میخواهید عنوان نمایشی آن را عوض کنید، انتهای متن و زیر عنوان اضافه کردن عنوان و برچسب به متن را ببینید.
بعد از اضافه کردن یادداشتها، کافیست این دستور را بار دیگر در ترمینال اجرا کنید تا یادداشتها با تأخیری کوتاه به سایت شما اضافه بشوند.
npx quartz sync
به همین سادگی! هر بار بعد از نوشتن، کافیست دستور بالا را اجرا کنید که سایت خود به خود آپدیت شود. بعد از این دیگر با گیتهاب هیچ کاری نخواهیم داشت. اصلاً نیازی نیست که به آن سر بزنیم. تغییرات را در کامپیوتر خودمان انجام میدهیم و نتیجهاش را روی دامنه میبینیم.
ساختن سایت به صورت لوکال
برای دیدن سایت جدید و اعمال تغییرات همیشه لازم نیست که فایلها را با گیتهاب سینک کنید و منتظر بمانید تا سایت را بسازد. اگر قصد دارید سایت را مدام تغییر بدهید و اثر تغییرات را ببینید، بهتر است با
npx quartz build --serveکه در اول متن گفتیم، سایت را روی کامپیوتر خودتان بسازید. خوبیاش این است که فقط با یک بار اجرای دستور بالا، سایت ساخته و مدام آپدیت میشود. یعنی به محض تغییر یک فایل، خود کوارتز بلافاصله سایت جدید را از نو میسازد و نمایش میدهد.
ارورهای عدم اجرای کد
ارور
...Error: EPERM: operation not permitted, rmdirحین اجرای کد بالا، به این معناست که ترمینال شما دسترسیهای لازم به فایلهای کوارتز را ندارد. این ارور میتواند چند ریشه داشته باشد:
- کوارتز هنوز در حال اجراست و به ترمینال اجازهٔ دست بردن در فایلها را نمیدهد. در این صورت یا با
Ctrl + Cآن را در ترمینال متوقف کنید یا با Task Manager دنبال Node بگردید و آن را ببندید.- ویندوز این اجازه را به ترمینال نمیدهد. در اینصورت یا باید ترمینال/VSCode را Run as Administrator کنید یا با راستکلیک روی پوشه و رفتن به Properties و سپس Security، اجازهٔ دسترسی آن را به کاربر عادی بدهید.
و اما فارسیسازی. برای فارسی شدن عبارات سایت، در فایل quartz.config.ts دنبال مقدار locale بگردید و آن را به fa-IR تغییر دهید. برای راستچین شدن صفحات هم در فایل quartz/components/renderPage.tsx خط <html lang={lang}> را پیدا کنید و آن را با <html dir="rtl" lang={lang}> جایگزین کنید. اگر همچنان برای راستچین کردن پروندهها مشکل داشتید، به این مکالمه نگاهی بیندازید.
سایر تنظیمات سایت -مثل عنوان، فونت، رنگها و…- هم در همین فایل quartz.config.ts و فایل quartz.layout.ts قابل تنظیم است. مثلاً برای تغییر فونت کافیست نام فونت را در فایل quartz.config.ts مثل پایین تغییر دهید. برای اینکه فونت شما روی همهٔ دستگاهها قابل مشاهده باشد، توصیه میکنم از بین فونتهای گوگل انتخاب کنید. توصیهٔ من فونت Vazirmatn است که در همین سایت هم استفاده میشود.
typography: {
header: "Vazirmatn",
body: "Vazirmatn",
code: "IBM Plex Mono",
},یک تنظیمات مهم دیگر در فایل quartz.config.ts مربوط به آدرس سایت شماست. مطمئن باشید که مقدار baseUrl را معادل آدرس سایت خودتان (بدون http یا https) قرار دهید. به این شکل:
baseUrl: "eledah.github.io/quartz_blog",علاوه بر این دو فایل، هر مدل کد CSS باقیمانده را هم داخل quartz/styles/custom.scss بگذارید تا روی سایت نمایش داده شود. من برای تنظیمات فارسی سایت، از این کد استفاده میکنم که احتمالاً به کار همه بیاید.
@use "./base.scss";
// put your custom CSS here!
html {
font-family: Vazirmatn, sans-serif !important;
}
.breadcrumb-element p {
margin: 0 .5rem 0 0;
padding: 0;
line-height: normal;
}
button#explorer .fold {
opacity: .8;
margin-left: 0 !important;
margin-right: 0.5rem !important;
transition: transform .3s;
}
.content-meta[show-comma="true"] > span:not(:last-child) {
margin-left: 8px !important;
margin-right: 0px !important;
}
.tags {
padding-left: 0px !important;
padding-right: 0px !important;
}
.folder-icon {
margin-right: 0px !important;
margin-left: 5px !important;
}
#explorer-content ul {
padding-right: .7rem !important;
padding-left: 0px !important;
}
#toc-content .depth-1 {
padding: 0px !important;
padding-right: 1rem !important;
}
#toc-content .depth-2 {
padding: 0px !important;
padding-right: 2rem !important;
}
#toc-content .depth-3 {
padding: 0px !important;
padding-right: 3rem !important;
}
li:has(> .folder-outer:not(.open)) > .folder-container > svg {
transform: rotate(90deg) !important;
}
div.search.mobile-only {
padding-right: 10px !important;
}
code {
direction: ltr !important;
}تبریک مجدد 🎉🎉🎉 تا اینجای کار سایت شما به همراه یادداشتها، خیلی شیک و مجلسی ساخته شده است. آنچه در ادامه مینویسم، دستکاریهای اضافهای است که لازم نیست؛ ولی تجربهٔ بهتری برای سایت میسازد.
بیشتر بدانید
اضافه کردن عنوان و برچسب به متن
برای برچسب زدن به یادداشتها، از Frontmatter استفاده میکنیم. برای جلوگیری از نوشتن کد تکراری پایین برای هر یادداشت، توصیه میکنم از پلاگین Templater استفاده کنید. البته که اگر برچسبی داخل متن باشد، خود به خود به ابتدای مطلب شما اضافه میشود.
---
title: "از یادداشت به سایت با کوارتز"
draft: false
tags:
- آموزش
---گزینهٔ draft هم برای نمایش یا عدم نمایش یادداشتهاست. اگر دارید روی یادداشتی کار میکنید و میخواهید تا زمان کامل شدنش در سایت نمایش داده نشود، تیک draft را بزنید.
عوض کردن آیکون و عکس پیشنمایش سایت
دو تصویر موجود در quartz\quartz\static را با تصاویر دلخواه خودتان جابجا کنید. تصاویر جدید ترجیحاً همان اندازهٔ تصاویر قبلی باشند.
تغییر بنر در پیشنمایش تلگرام
یکی از ویژگیهای تلگرام، استفاده از عکس پیشنمایش شما در زیر پستهاست. هنگامی که لینک مطلبی را برای کسی بفرستید، تلگرام عکس را گرفته و تا ابدالدهر همان را استفاده میکند؛ حتی اگر تغییرش دهید. اگر میخواهید بعد از بهروزرسانی بنر سایت، تلگرام هم این بهروزرسانی را لحاظ کند، از Webpage Bot استفاده کنید.
برای اینکه تصویر آپلود شده به درستی نمایش داده شود، باید مقدار baseUrl را در فایل quartz.config.ts را معادل آدرس سایت خودتان (بدون http یا https) قرار دهید.
حذف عنوان و تاریخ از صفحهٔ اول
علیالقاعده صفحهٔ اول نیازی به عنوان، تاریخ نگارش یا مدت زمان مطالعه ندارد. برای حذف این موارد، به کوارتز میگوییم که اگر اسم صفحه index بود، نیازی نیست برای آن عنوان و تاریخ بگذاری. برای حذف عنوان، فایل quartz/components/ArticleTitle.tsx را باز کنید و درست زیر خط const title = fileData.frontmatter?.title این سه خط را وارد کنید:
if (fileData.slug === "index") {
return <></>
}در اینصورت دیگر عنوان در صفحهٔ اول نمایش داده نمیشود. برای تاریخ و زمان مطالعه هم کار مشابهی میکنیم. منتها اینبار در فایل quartz/components/ContentMeta.tsx سه خط بالا را درست زیر const text = fileData.text مینویسیم.
شخصیسازی صفحهها
از نمونهٔ کد بالا میفهمیم که برای هر صفحه امکان شخصیسازی وجود دارد. فقط کافیست در فایل کامپوننتی که قصد تغییرش را داریم، یک دور یک شرط را برای اسم صفحه چک کنیم.
جابجایی کامپوننتها
اگر دوست دارید عنوان سایت به جای سمت راست در سمت چپ نمایش داده شود و کلاً جای اجزای صفحه را عوض کنید، به فایل quartz.layout.ts در فولدر اصلی مراجعه کنید. دو بخش انتهایی آن defaultContentPageLayout و defaultListPageLayout به ترتیب ساختار صفحههای یادداشت و صفحههای فهرستی (مثل فهرست برچسبها یا محتویات یک پوشه) را مشخص میکنند. به عنوان مثال کد زیر تنظیمات بلاگ کریستالین است. با استفاده از Component.DesktopOnly یا Component.MobileOnly تعیین میکنید که چه المانهایی فقط در نمایشگرهای موبایل یا رایانههای شخصی نمایش داده شوند. اگر هم از این دو استفاده نکنید، در هر دو مدل نمایشگر نشان داده میشود.
// components for pages that display a single page (e.g. a single note)
export const defaultContentPageLayout: PageLayout = {
beforeBody: [
Component.Breadcrumbs(),
Component.ArticleTitle(),
Component.ContentMeta(),
Component.TagList(),
],
left: [
Component.DesktopOnly(Component.Graph()),
Component.DesktopOnly(Component.Backlinks()),
Component.MobileOnly(Component.PageTitle()),
Component.MobileOnly(Component.Darkmode()),
],
right: [
Component.DesktopOnly(Component.PageTitle()),
Component.Search(),
Component.DesktopOnly(Component.Darkmode()),
Component.DesktopOnly(Component.Explorer()),
Component.DesktopOnly(Component.TableOfContents()),
Component.MobileOnly(Component.Backlinks()),
],
}
// components for pages that display lists of pages (e.g. tags or folders)
export const defaultListPageLayout: PageLayout = {
beforeBody: [Component.Breadcrumbs(), Component.ArticleTitle(), Component.ContentMeta()],
left: [
Component.MobileOnly(Component.PageTitle()),
Component.MobileOnly(Component.Darkmode()),
],
right: [
Component.DesktopOnly(Component.PageTitle()),
Component.Search(),
Component.DesktopOnly(Component.Darkmode()),
Component.DesktopOnly(Component.Explorer()),
],
}چرخاندن فلشهای Explorer
برای چرخاندن فلشها، در پوشهٔ quartz/components/styles فایلهای toc.scss و explorer.scss را باز کنید و جهت چرخش را وارونه کنید. (از منفی ۹۰ به مثبت ۹۰)
&.collapsed .fold {
transform: rotateZ(90deg);
}برای فرستادن فلشها به پشت عناوین هم در پوشهٔ quartz/components فایلهای Explorer.tsx و TableOfContents.tsx را باز کنید و به دنبال <h1> و <svg> زیرش بگردید. بعد از پیدا کردن آنها، با جابجایی جای این دو المان با هم، فلشها هم در سایت شما به قبل عناوین منتقل میشوند. به این شکل:
const Explorer: QuartzComponent = ({
cfg,
allFiles,
displayClass,
fileData,
}: QuartzComponentProps) => {
constructFileTree(allFiles)
return (
<div class={classNames(displayClass, "explorer")}>
<button
type="button"
id="explorer"
data-behavior={opts.folderClickBehavior}
data-collapsed={opts.folderDefaultState}
data-savestate={opts.useSavedState}
data-tree={jsonTree}
>
<svg
xmlns="http://www.w3.org/2000/svg"
width="14"
height="14"
viewBox="5 8 14 8"
fill="none"
stroke="currentColor"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
class="fold"
>
<polyline points="6 9 12 15 18 9"></polyline>
</svg>
<h1>{opts.title ?? i18n(cfg.locale).components.explorer.title}</h1>
</button>
<div id="explorer-content">
<ul class="overflow" id="explorer-ul">
<ExplorerNode node={fileTree} opts={opts} fileData={fileData} />
<li id="explorer-end" />
</ul>
</div>
</div>
)
} |
|---|
اضافه کردن دامنه
صفحات github.io امکان اضافه کردن دامنههایی مثل ir. و com. را دارند. اگر دامنهٔ شخصی دارید، با دنبال کردن آموزشهای آنلاین مثل آموزش خود گیتهاب یا آموزشهای داخلی دامنهٔ خودتان را به آن اضافه کنید. خود من با کمک لینک دوم این کار را کردم.
دقت داشته باشید که بعد از عوض کردن دامنه، باید مقدار baseUrl را در فایل quartz.config.ts را عوض کنید.
اضافه کردن کامنت به صفحات
کوارتز از حوالی مرداد ۱۴۰۳ قابلیت بخش کامنت را به صفحات خود اضافه کرده است. برای فعالسازی کامنت در انتهای پستها، انجام این مراحل ضروری است:
- اپ Giscus را روی Repository خود نصب کنید.
- برای نصب به صفحهٔ اپ بروید و دکمهٔ
Installرا بزنید. - گزینهٔ
Only select repositoriesرا انتخاب کنید. - از منوی زیر آن، Repository خودتان که را انتخاب کنید و دکمهٔ
Installرا فشار دهید.
- برای نصب به صفحهٔ اپ بروید و دکمهٔ
- از داخل تنظیمات Repository، گزینهٔ Discussion را فعال کنید.
- برای این کار به صفحهٔ Repository خودتان در گیتهاب بروید. (
https://github.com/USERNAME/REPONAME) - روی دکمهٔ
Settingsاز نوار بالا کلیک کنید. - درصفحهٔ تنظیمات، گزینهٔ
Discussionsرا پیدا کنید و تیک آن را بزنید.
- برای این کار به صفحهٔ Repository خودتان در گیتهاب بروید. (
- به سایت Giscus بروید و تنظیمات آن را انجام دهید.
- اول از همه آدرس Repository خود را زیر «مخزن» به این شکل وارد کنید:
USERNAME/REPONAME - در صورتی که کارهای بالا را به درستی انجام داده باشید، یک پیام سبز زیر متن وارد شده به شما نمایش داده میشود.
- برای مورد «دستهبندی دیدگاهها»، گزینهٔ
Announcementsرا انتخاب کنید. - برای سایر تنظیمات مثل «پوسته»، گزینههای دلخواه خودتان را انتخاب کنید.
- اول از همه آدرس Repository خود را زیر «مخزن» به این شکل وارد کنید:
- کامنتهای Giscus را روی کوارتز خود نصب کنید.
- فایل
quartz.layout.tsرا باز کنید و خطafterBody: [],را با کد پایین جایگزین کنید. مقادیر داخل کد را هم با اطلاعاتی که در بخش «فعالسازی giscus» سایت Giscus میبینید، پر کنید. به این شکل
- فایل
afterBody: [
Component.Comments({
provider: 'giscus',
options: {
// from data-repo
repo: 'eledah/quartz_blog',
// from data-repo-id
repoId: 'R_kgDOLxbW_g',
// from data-category
category: 'Announcements',
// from data-category-id
categoryId: 'DIC_kwDOLxbW_s4ChRbJ',
}
}),
],اگر afterBody در فایلی که گفتم نیست
معنیاش این است که کوارتز شما آپدیت نیست. با اجرای کد
npx quartz updateآن را بهروز کنید.
برای فارسی کردن کامنتها، فایل quartz/components/scripts/comments.inline.ts را باز کنید و خط پایین را پس از giscusScript.setAttribute("data-input-position",... اضافه کنید.
giscusScript.setAttribute("data-lang", "fa")با انجام مراحل بالا بخش کامنت به سایت شما اضافه خواهد شد. اگر میخواهید کامنتها در صفحهٔ اول نمایش داده نشوند، مشابه راهکار حذف عنوان از صفحهٔ اول کافیست در فایل quartz/components/Comments.tsx این خط را پیدا کنید:
const Comments: QuartzComponent = ({ displayClass, cfg, fileData }: QuartzComponentProps) => {و به این شکل اصلاحش کنید:
const Comments: QuartzComponent = ({ displayClass, cfg, fileData }: QuartzComponentProps) => {
if (fileData.slug === "index") {
return <></>
}جایگزینی «Footnotes» با «پانوشت» در انتهای مطالب
کوارتز به طور خودکار در انتهای مطالب و پیش از پانوشتها، یک هدینگ با متن Footnotes میگذارد که از راه کد برنامه قابل تعویض نیست؛ اما میشود با این کلک، عبارت Footnotes را با هر عبارت دیگری جایگزین کرد.
h2#footnote-label{
visibility: hidden;
}
h2#footnote-label::after{
content: "پانوشتها";
visibility: visible;
display: block;
}نوشتن ترکیبی فارسی و انگلیسی
اگر یادداشتهای شما ترکیبی از زبانهای فارسی و انگلیسی است، میتوانید با اصلاح فایل quartz/plugins/transformers/ofm.ts کاری کنید که متنهای فارسی شما راستچین و متنهای انگلیسی چپچین شوند.
Like this!
برای اعمال این کار فایل ofm.ts را دانلود کنید و با فایل ofm.ts خودتان جایگزین کنید.
Footnotes
-
به استثنای آنهایی که در قسمت properties، تیک draft برایشان خورده باشد. ↩