حدود یک سال پیش مطلبی با عنوان از یادداشت به سایت با کوارتز در سایت نوشتم که مرحله به مرحله ساختن سایت از یادداشتهای ابسیدین را نشان میداد. در این مدت چند نفری را دیدم که موفق شدند سایت خودشان را بسازند. آنهایی که برنامهنویسی هم بلد بودند، چند قدم جلوتر رفتند و سایت را به دلخواه خودشان شخصیسازی کردند. مشکل اصلی را کسانی داشتند که سررشتهای در برنامهنویسی نداشتند و با برخورد به ارورهای جزئی، امکان ادامهٔ مسیر را نداشتند.
چند وقت پیش یکی از دوستانم پیشنهاد داد که مشابه همین سایت را برایش راه بیندازم. من هم حس و حال نداشتم که کل مراحل اصلی را یک دور از اول تا آخر بروم. برای همین ایدهای به ذهنم رسید که یک سایت پایهٔ Quartz با تنظیمات فارسی بسازم و بعد از این هر کسی که خواست سایت جدید بسازد، بتواند بدون تنظیم دردسرهای فارسیسازی، خیلی سریع سایت خودش را بالا بیاورد.
سایت نمونه در آدرس https://eledah.ir/quartz/ قابل مشاهده است. سایت با نسخهٔ 4.5.0 کوارتز (آخرین نسخه در زمان نگارش مطلب) ساخته شده است. برای سادهتر کردن شخصیسازی هم ۱۷ تم رنگی مختلف به آن اضافه کردهام که همهٔ سایتها در انتها شبیه هم نشوند1. فهرست تمها در انتهای همین مطلب قابل مشاهده است.
روند کلی سایتسازی در این حالت سادهتر است. شما کافیست کد من را در اکانت گیتهاب خودتان کپی کنید و بعد با تنظیم صفحهٔ کد خودتان در گیتهاب، سایتتان را بسازید. به همین سادگی.
دقیقاً چه اتفاقی میافتد
در این کار ما اصطلاحاً کد را Fork میکنیم. در گیتهاب، Fork به این معنی است که شما یک کپی از کد دیگری در اکانت خودتان ایجاد میکنید. این کار به شما اجازه میدهد که بدون تأثیر گذاشتن بر روی کد اصلی، تغییرات خودتان را اعمال کنید. به زبان ساده، مثل این است که یک کپی از یک پروژه را بردارید و روی آن به صورت جداگانه کار کنید.
پیشنیازها
- ساخت اکانت Github
- نصب نرمافزار Github Desktop و لاگین داخل آن
روند انجام کار
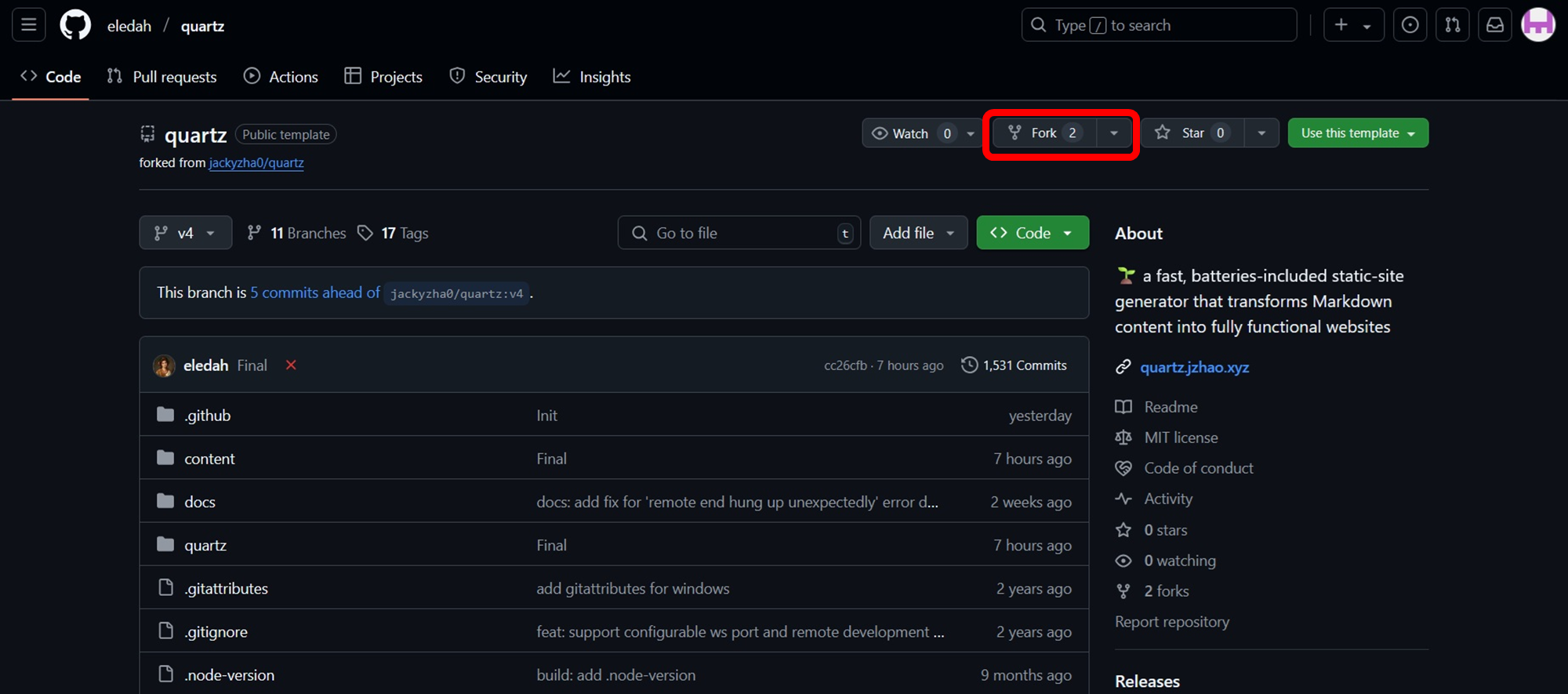
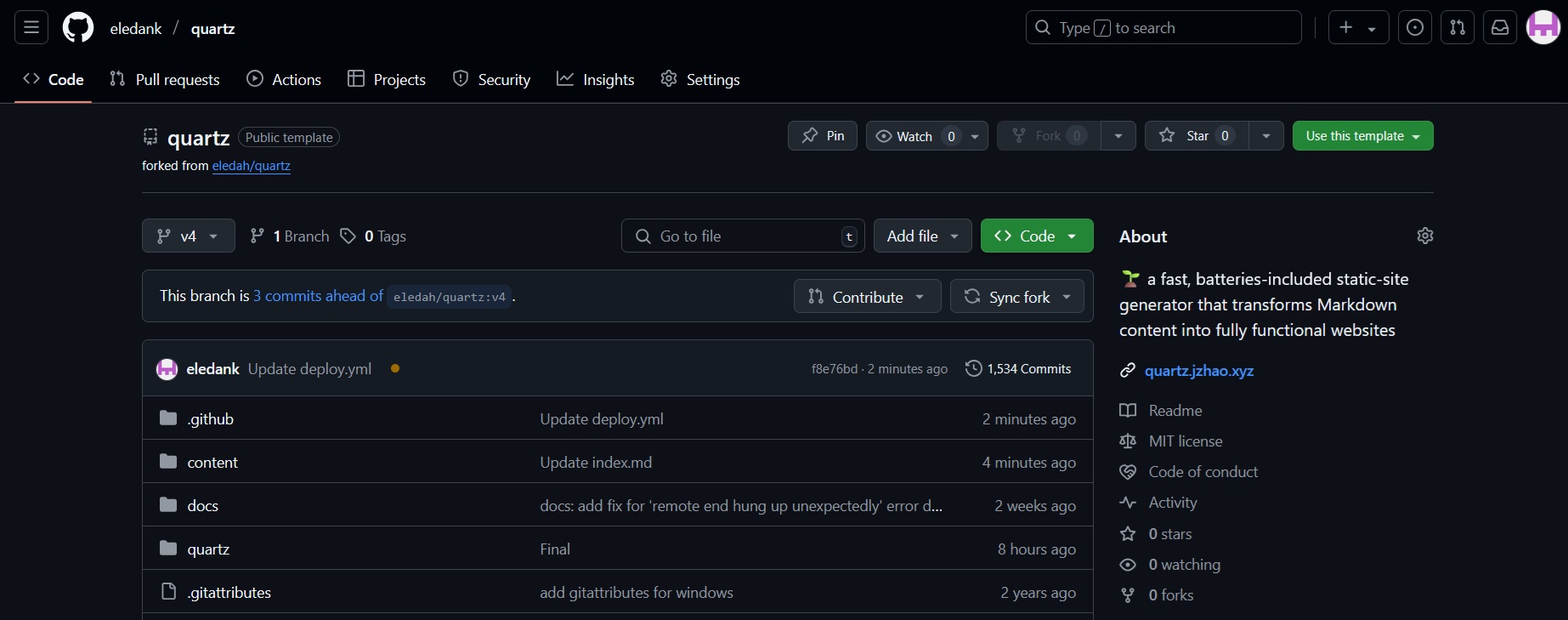
قرار است کد سایت را از صفحهٔ من کپی کنیم. پس اول در گیتهاب لاگین کنید و به صفحهٔ https://github.com/eledah/quartz بروید. کد سایت اینجاست. برای کپی کردن آن در صفحهٔ خودتان، دکمهٔ Fork را بزنید.

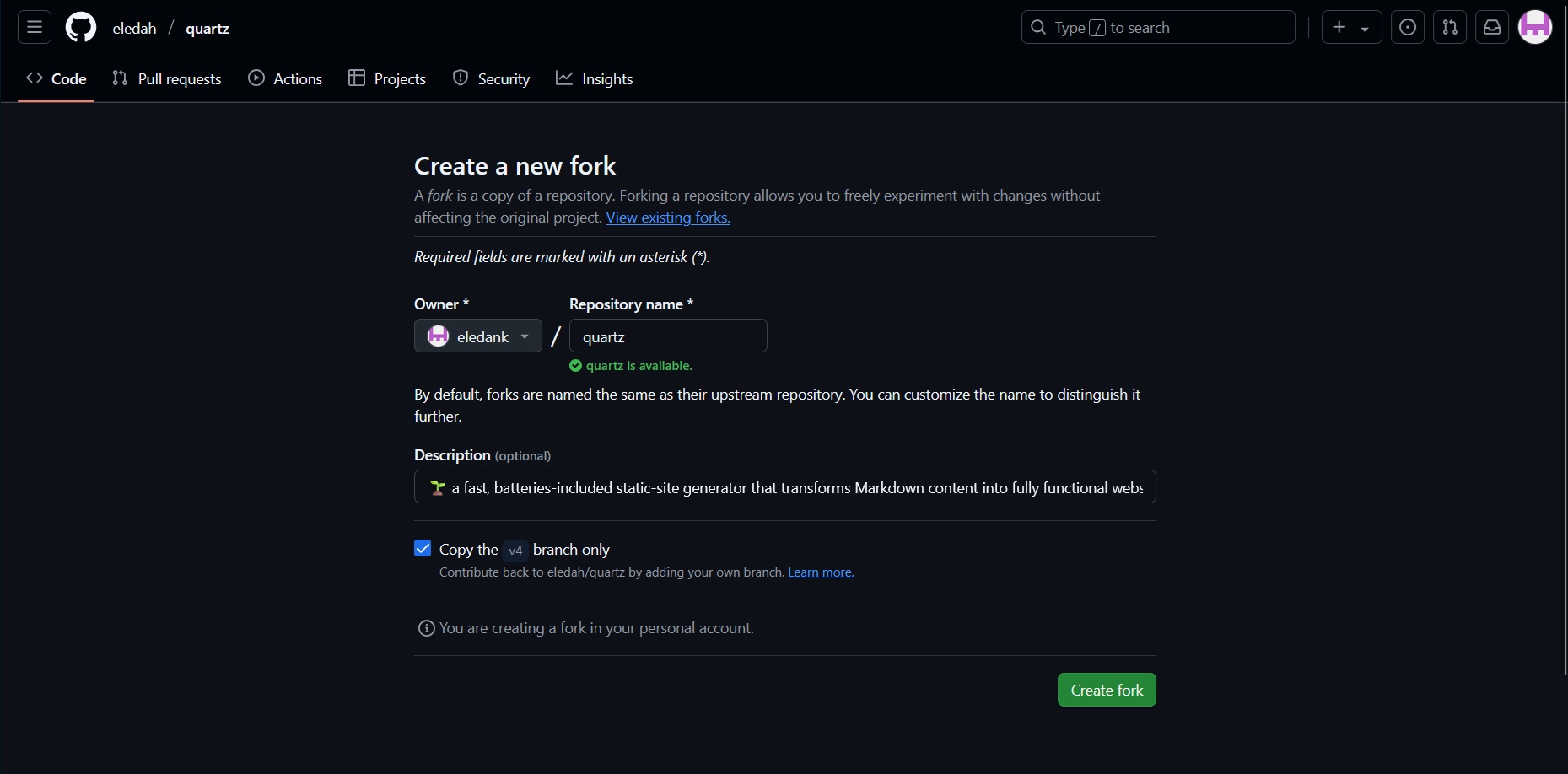
در صفحهای که باز میشود، میتوانید اسم Repository و توضیحات آن را عوض کنید. دقت داشته باشید که آدرس نهایی سایت شما به شکل USERNAME.github.io/REPOSIROTY خواهد بود. پس هر اسمی که اینجا بگذارید، بعداً در آدرس سایت هم خواهد آمد. البته اگر از دامنه استفاده میکنید، تقریباً هیچ فرقی نخواهد داشت. اسم مورد نظر خودتان را انتخاب کنید و بدون دست زدن به باقی تنظیمات، دکمهٔ Create fork را بزنید تا کد کپی شود.

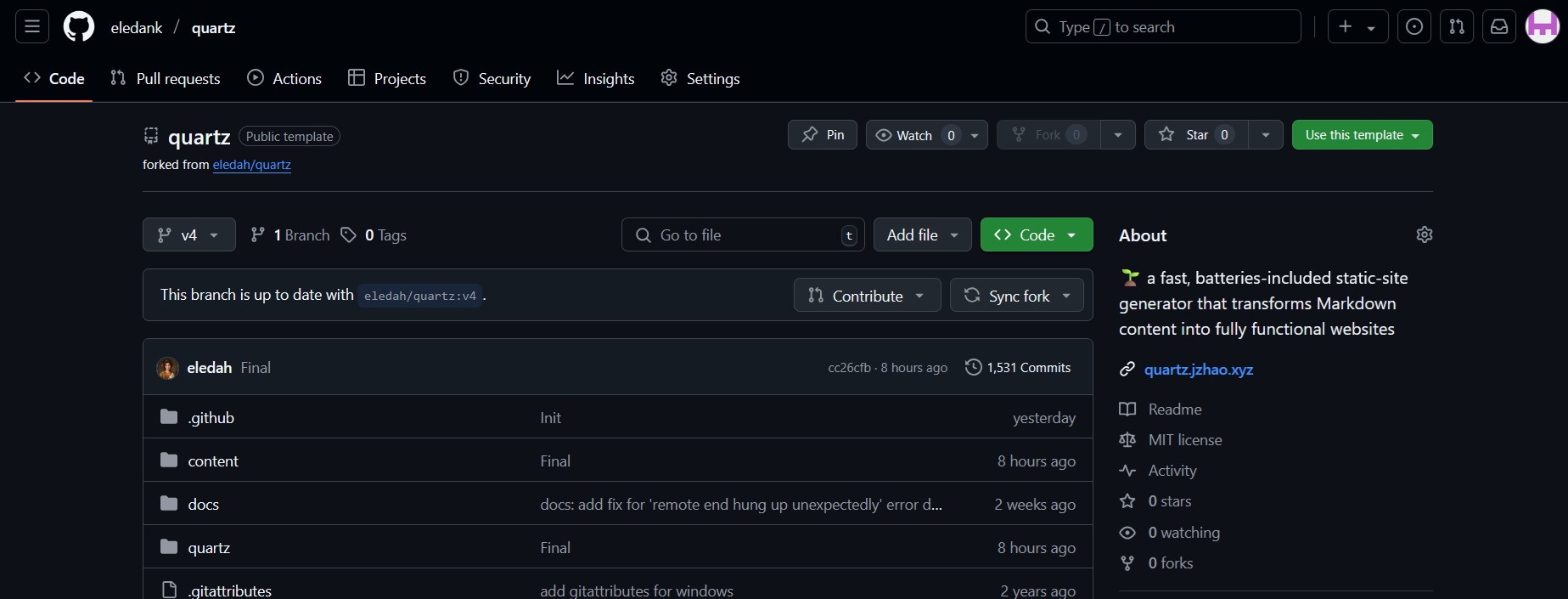
بعد از انجام این کار، کد در صفحهٔ شما کپی شده و میتواند از آدرس github.com/USERNAME/REPOSITORY به آن دسترسی داشته باشید. البته که بعد از فشردن دکمهٔ بالا هم به صفحهٔ کد خودتان هدایت میشوید.

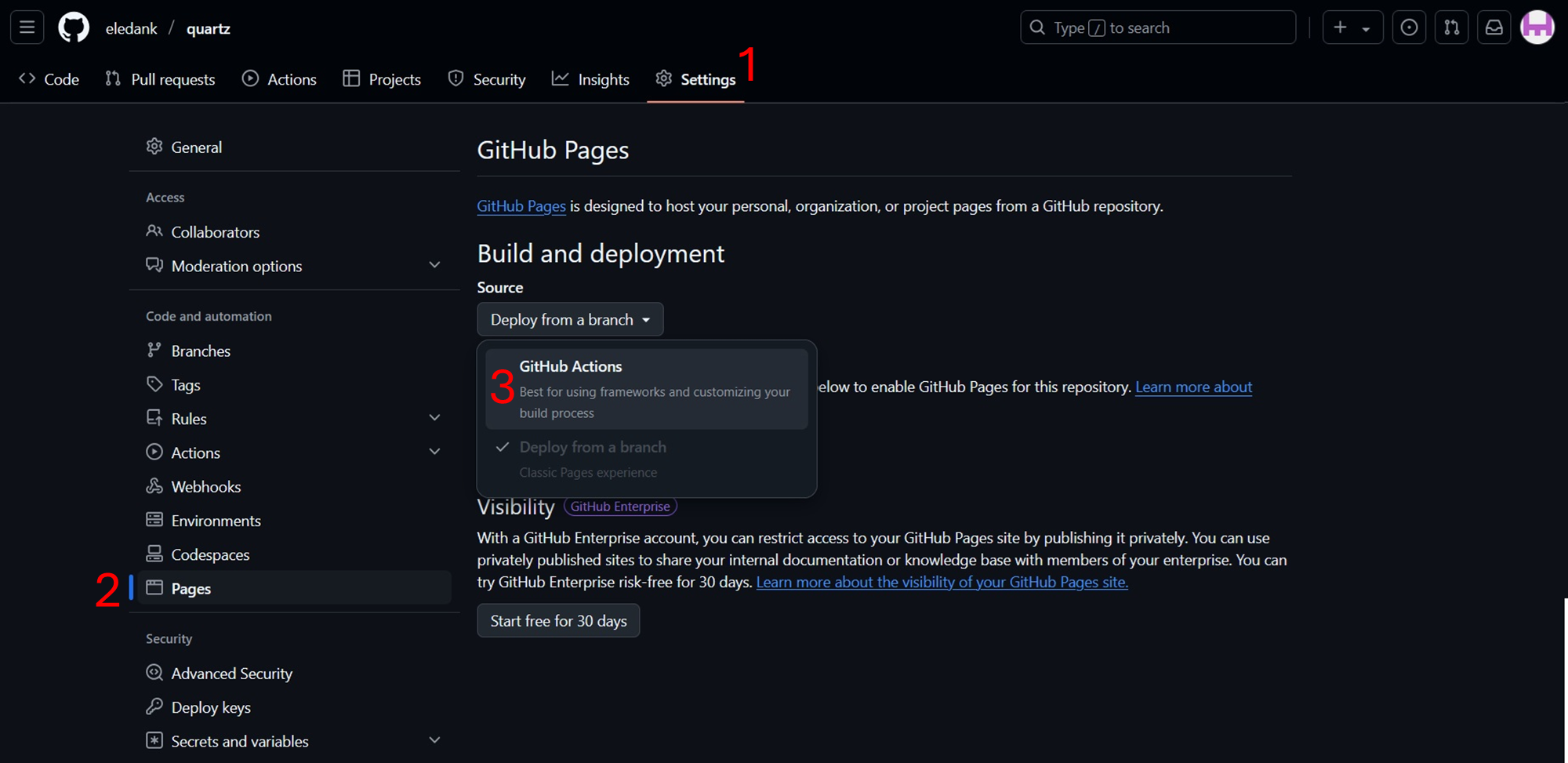
تا اینجای کار تقریباً نصف کار انجام شده. کد سایت در اختیار شماست و فقط باید کاری کنید که سایت را برای شما بسازد. برای این کار، به منوی Settings از نوار بالای صفحه بروید، بخش Pages را انتخاب کنید و در بخش Source، گزینهٔ Github Actions را انتخاب کنید.

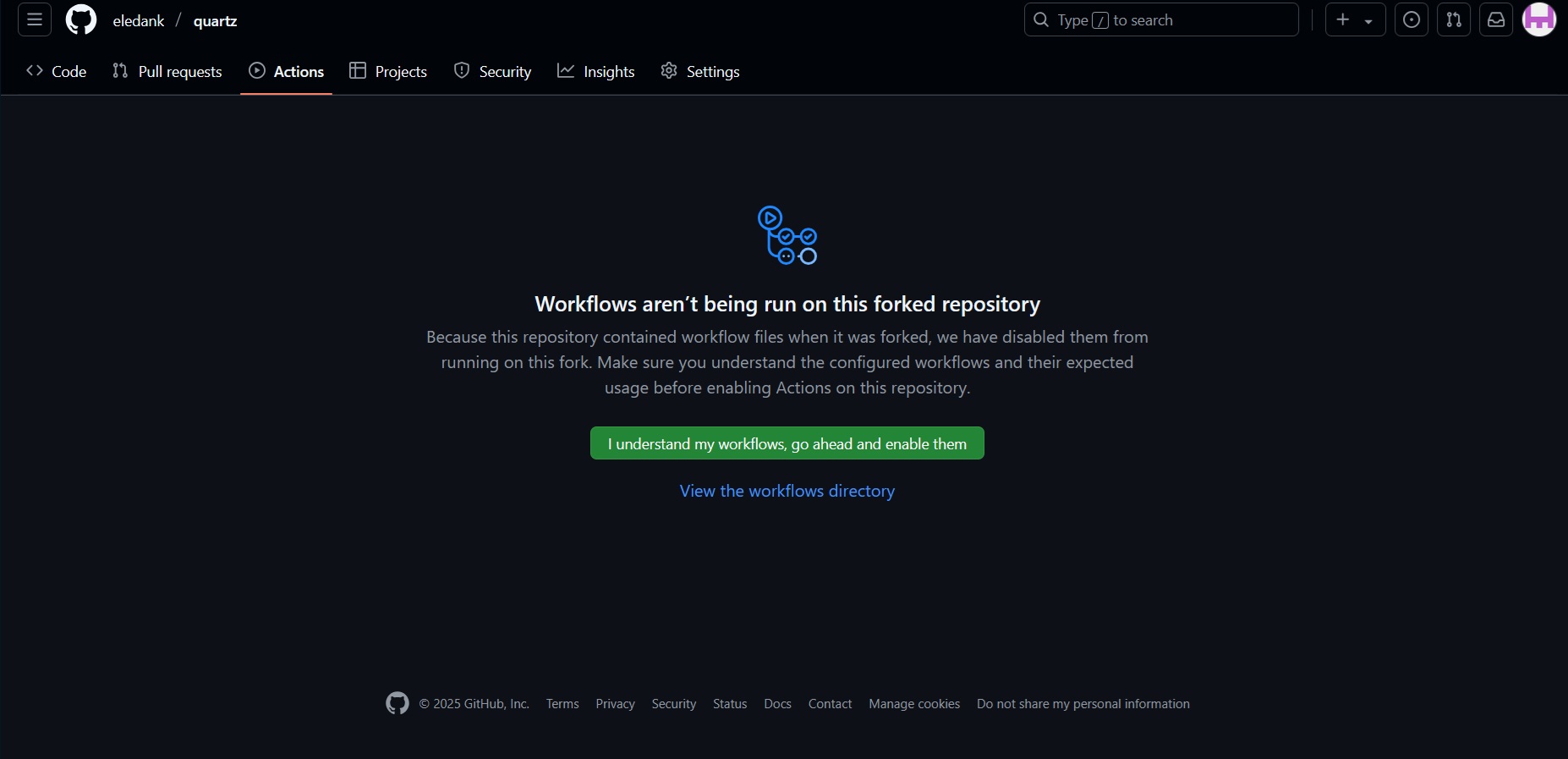
در گام بعدی، به منوی Actions از نوار بالای صفحه بروید و اگر صفحهای مشابه صفحهٔ پایین دیدید، دکمهٔ سبزرنگ I understand... را بزنید تا کد سازندهٔ سایت بتواند خودبهخود عمل کند.

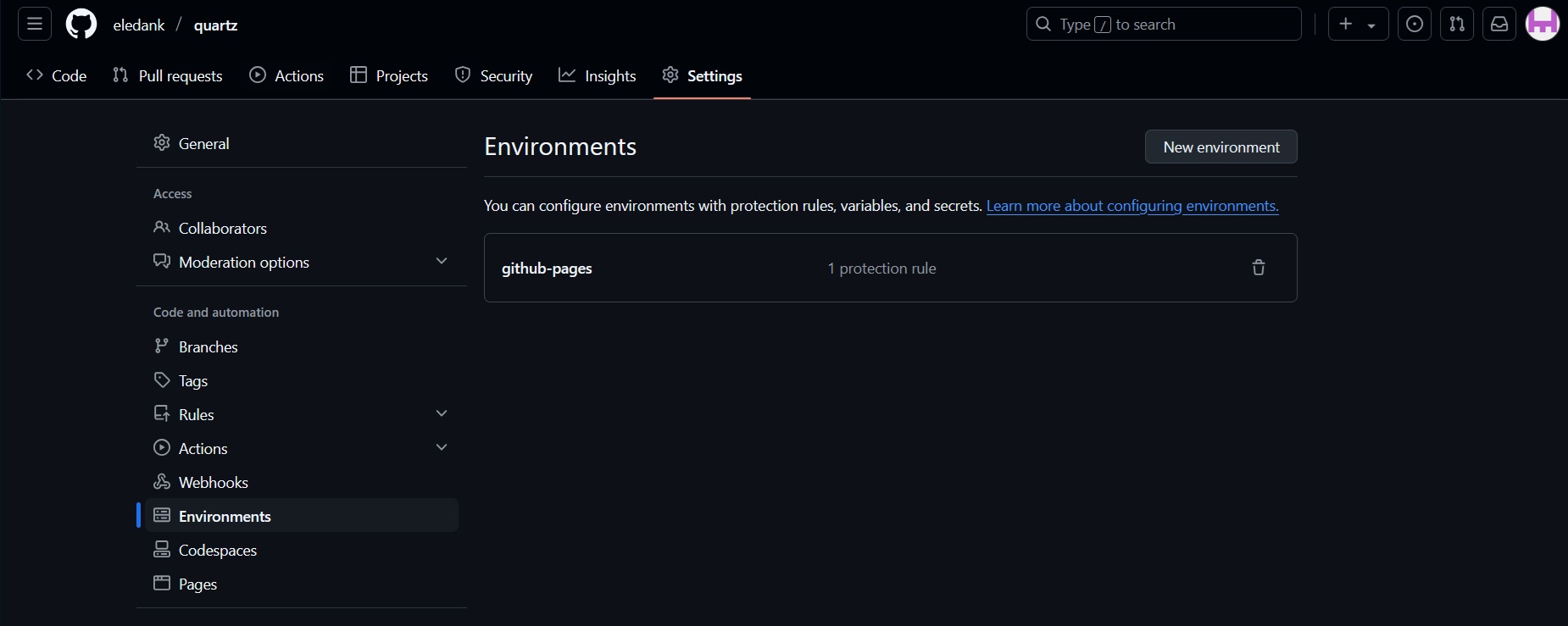
در مرحله یکی مانده به آخر هم از منوی Settings در نوار بالای صفحه، به بخش Environments بروید و اگر موردی در آن دیدید، روی سطل آشغال کنارش کلیک و پاکش کنید.

تبریک! 🥳 سایت شخصی شما حالا آمادهٔ ساخته شدن است. از این به بعد هر تغییری که در محتوای سایت ایجاد کنید، یک برنامه به طور خودکار سایت جدید شما را میسازد.
اگر میخواهید داخل خود گیتهاب سایت را مدیریت کنید، بپرید به بخش مدیریت سایت از داخل خود گیتهاب. در غیر اینصورت متن را ادامه بدهید.
مدیریت از داخل سایت رابط کاربری سختتری دارد و شما برای نوشتن دیگر ابسیدین را در اختیار نخواهید داشت. اضافه کردن عکس و ضمیمه کلی دردسر دارد. اما در عوض نیازی به نصب Github Desktop هم نخواهید داشت و از هر جایی -حتی موبایل- هم میتوانید سایت خودتان را آپدیت کنید.
توصیهٔ اکید من این است که روی کامپیوتر حتماً سایت را به فایلهای ابسیدین متصل کنید. خود من همین کار را میکنم و اصلاً از گیتهاب کاری با سایت ندارم.
اتصال سایت به فایلهای ابسیدین
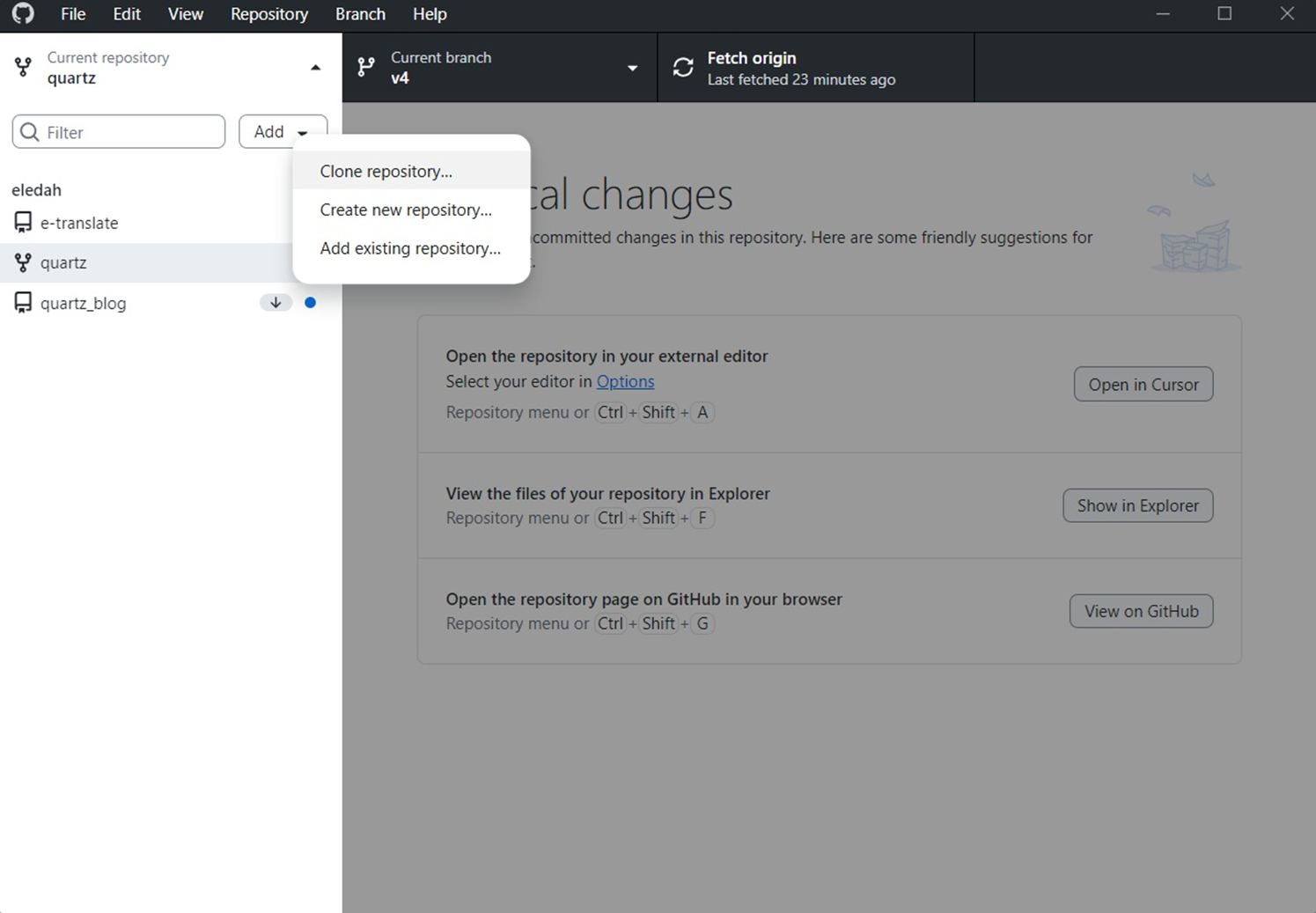
در این مرحله میخواهیم فایلهای سایت را روی کامپیوتر شخصی خودمان بیاوریم تا با کمک Obsidian، مطالب آن را مدیریت کنیم. نرمافزار Github Desktop را باز کنید و بعد از لاگین، گزینهٔ Clone Repository را بزنید.

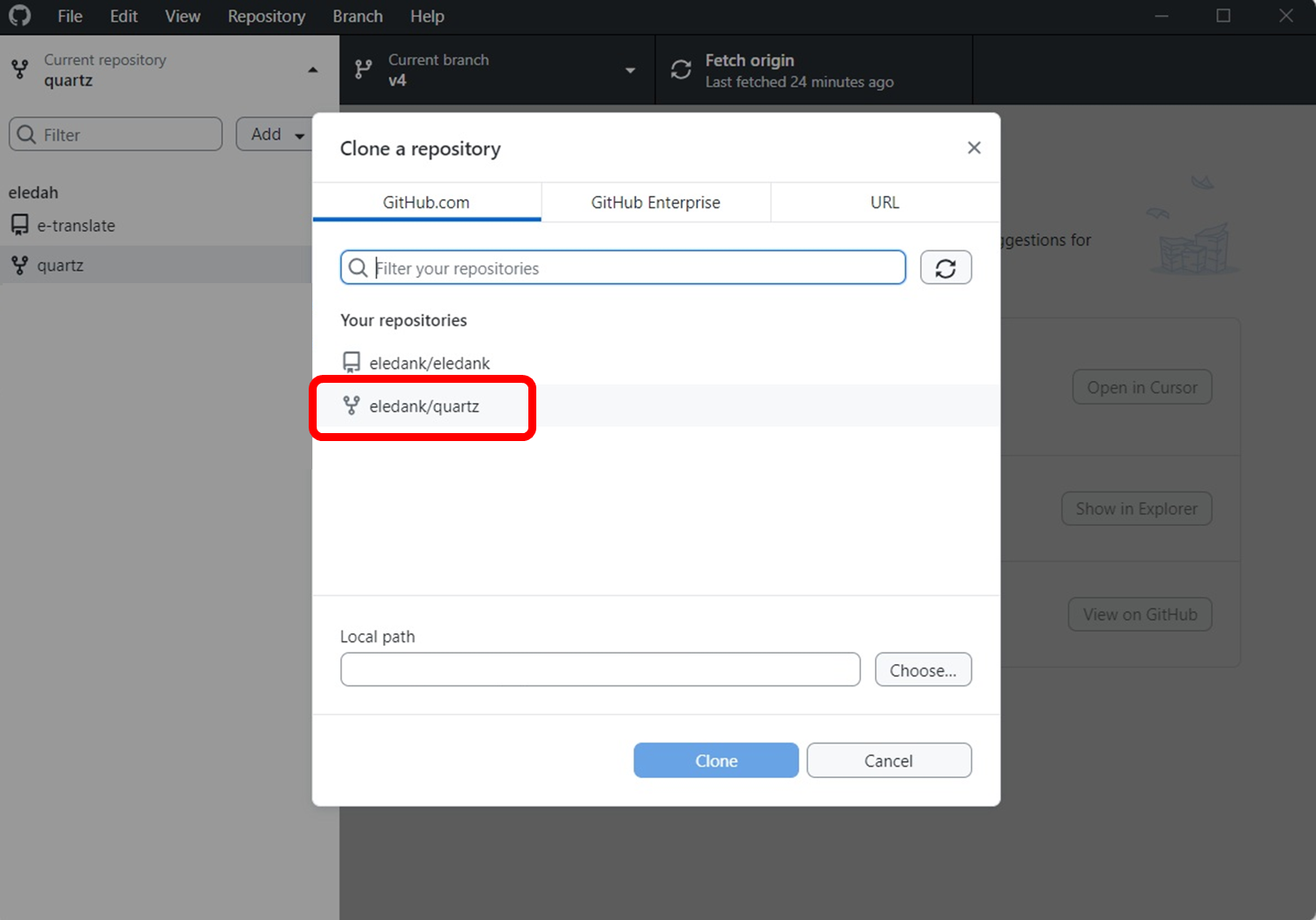
از پنجرهای که باز میشود، نام سایت خودتان را پیدا کنید، آدرس مدنظر در کامپیوتر خودتان را در Local path تنظیم کنید و دکمهٔ Clone را بزنید تا کد در کامپیوتر شما کپی شود.

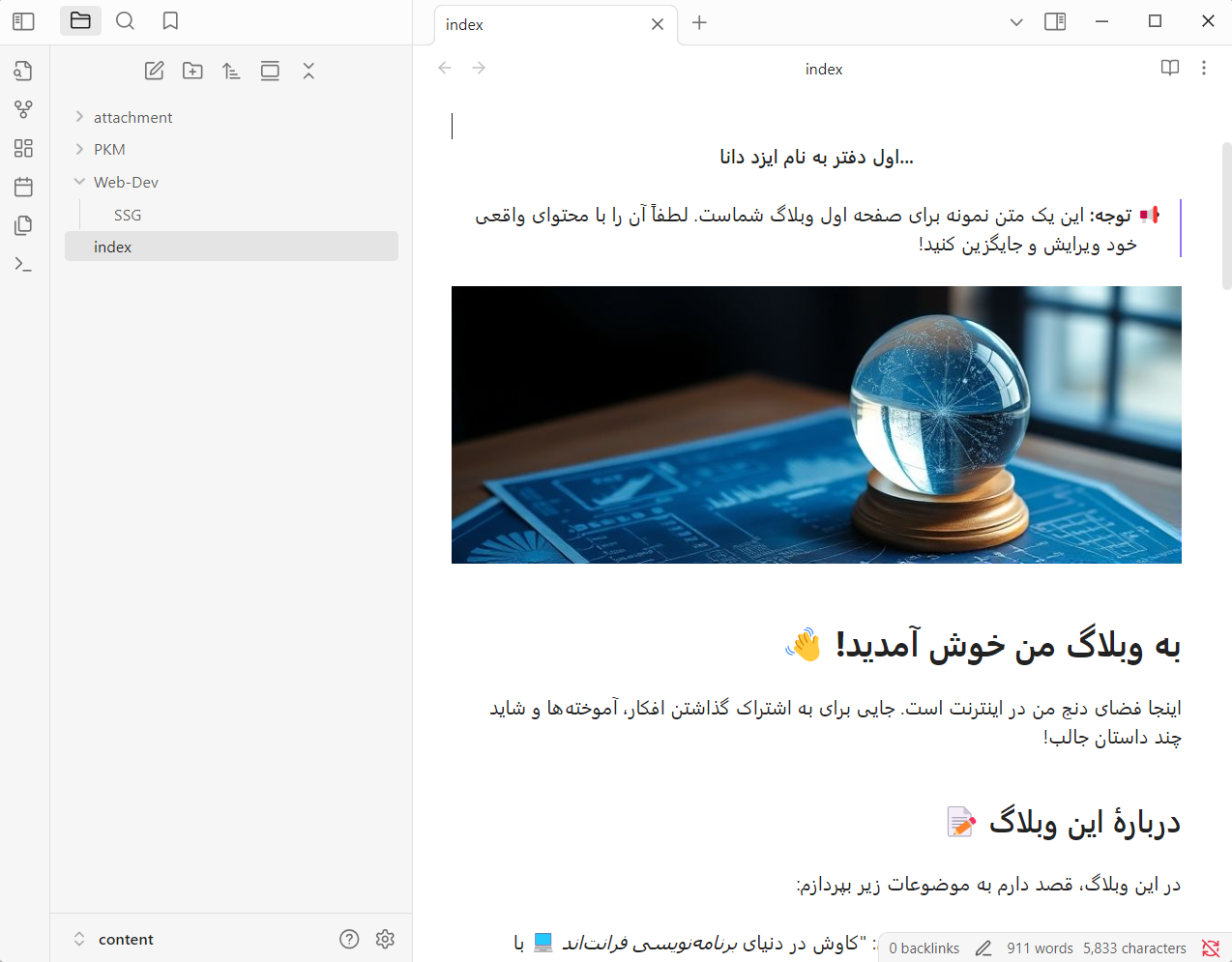
حالا دیگر فایلهای کامپیوتر شما هم با سایتی که گیتهاب میسازد Sync هستند. حالا میتوانید محتویات پوشهٔ content را با نرمافزار ابسیدین باز کنید و شروع به نوشتن کنید. دقت داشته باشید که فایل index.md صفحهٔ اول سایت شماست و نباید به هیچ وجه اسمش را تغییر دهید. باقی پوشههای و فایلهای md داخل پوشه هم توسط کد به صفحههای سایت شما تبدیل میشوند.

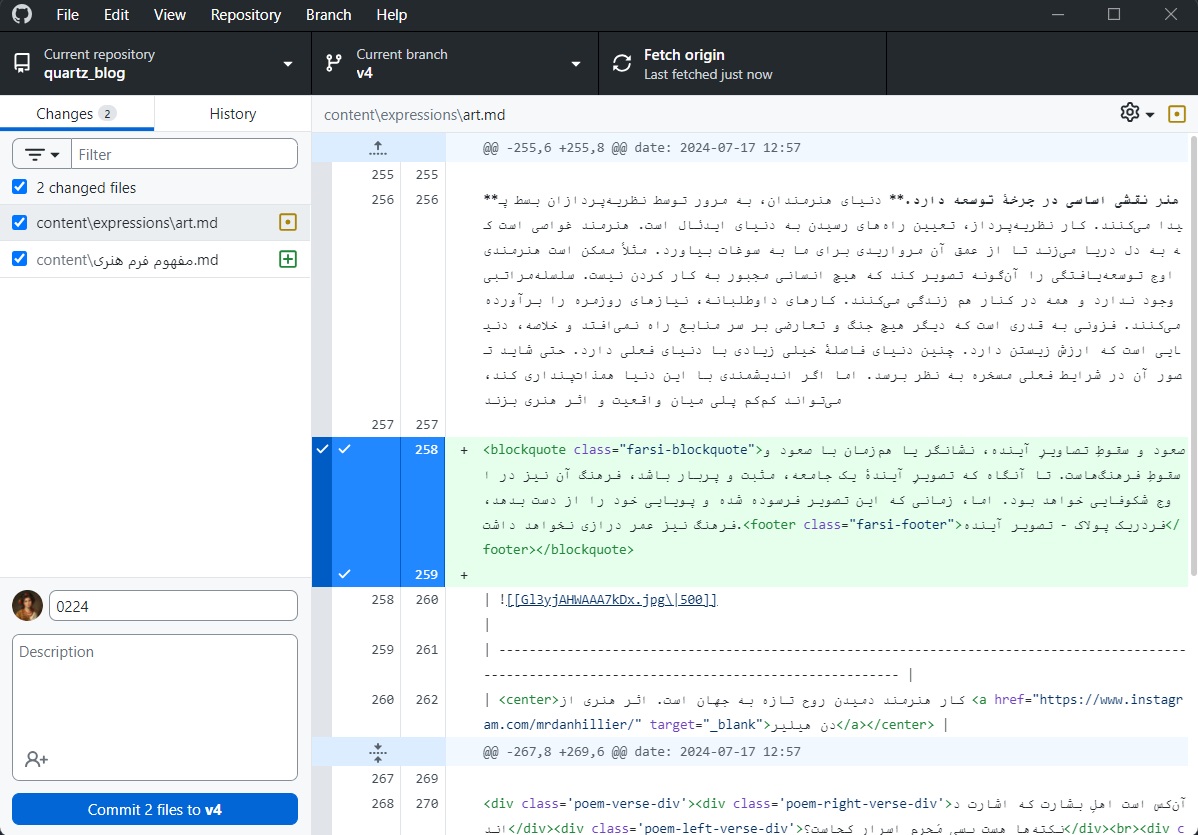
بعد از این هر تغییری که در محتویات سایت بدهید، Github desktop آن را آمادهٔ سینکشدن با گیتهاب میکند:

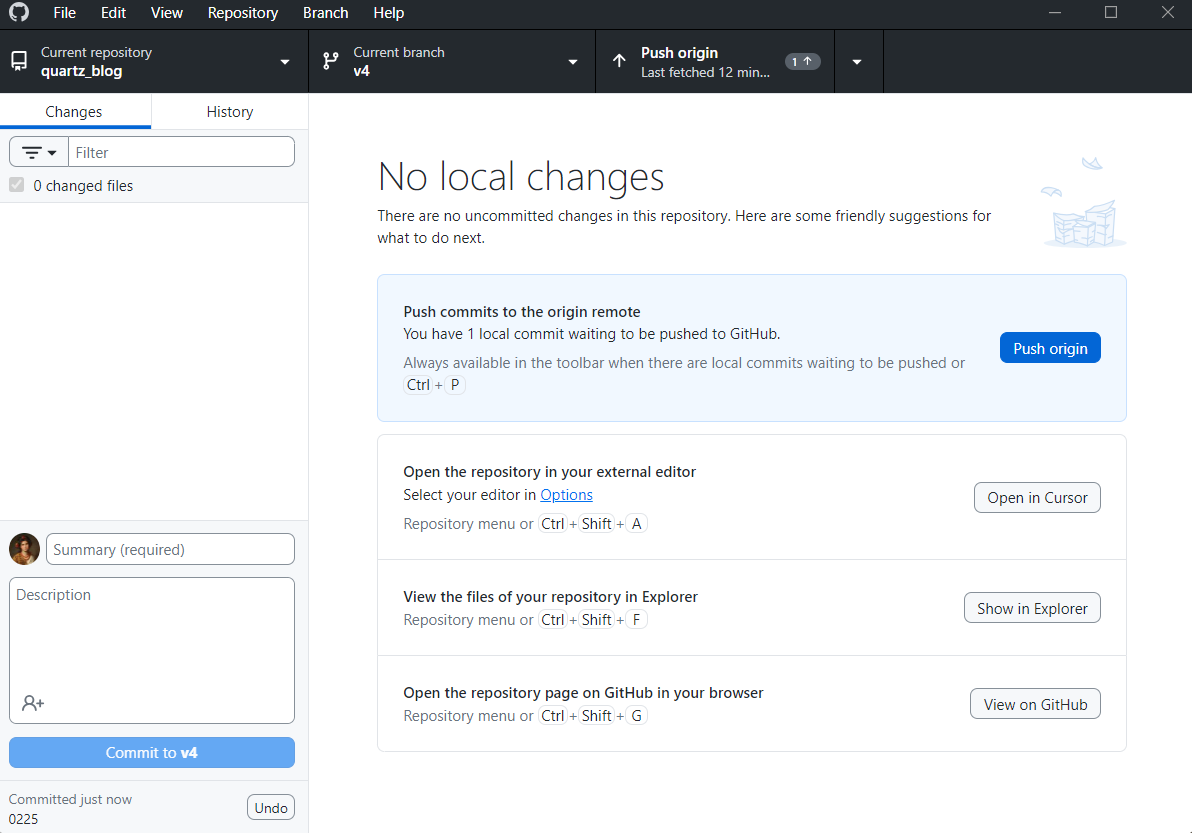
برای فرستادن محتوای جدید روی سایت کافیست دکمهٔ پایین چپ Commit X files to v4 را بزنید تا تغییرات ثبت شود. و در نهایت دکمهٔ Push origin در بالا سمت راست را بزنید تا تغییرات روی گیتهاب شما اعمال شوند. تمام!
دقت کنید که برای اعمال تغییرات در سایت، حتماً دکمهٔ Push را بزنید. Commit به تنهایی فقط تغییرات را در کامپیوتر ثبت میکند.

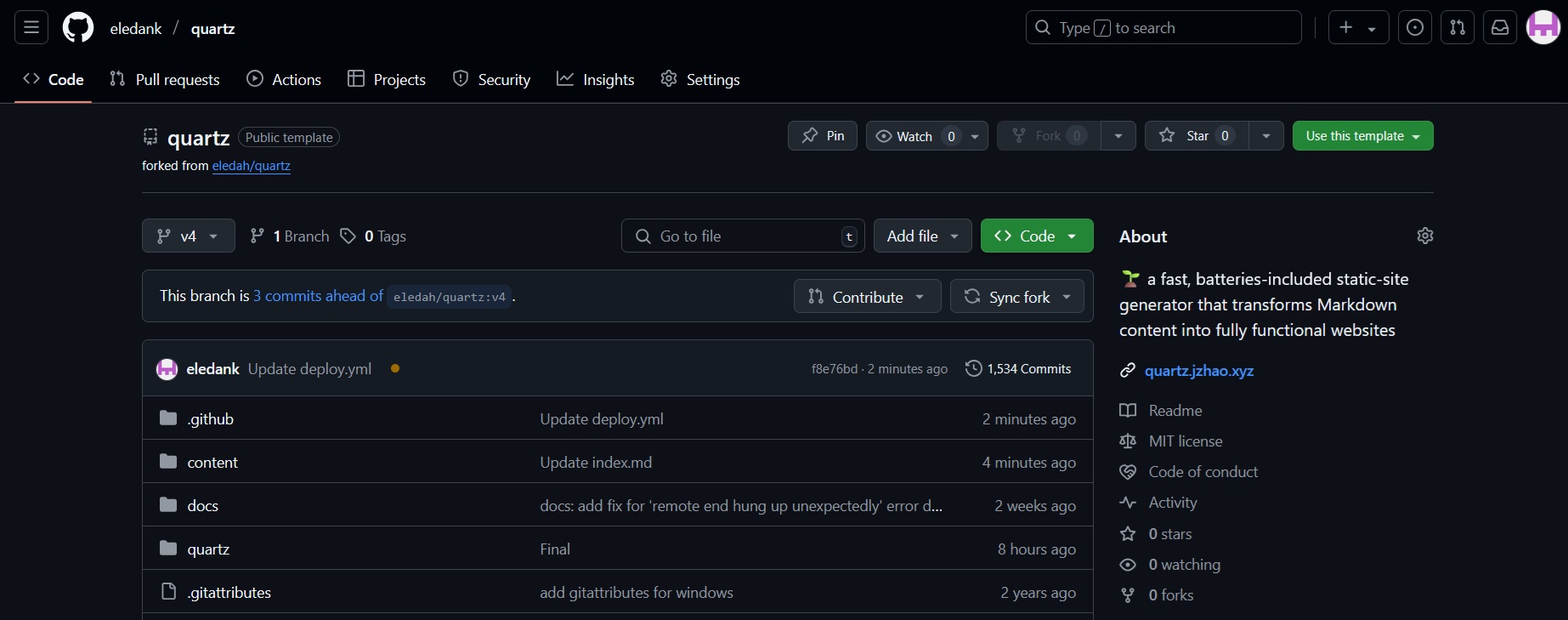
بعد از فشردن دکمهٔ Push، در صفحهٔ گیتهاب خودتان میتوانید یک نقطهٔ نارنجی رنگ را ببینید. نقطهٔ نارنجی به این معناست که سایت شما در حال ساخته شدن است.

بعد از حدود یکی-دو دقیقه، کوارتز سایت شما را میسازد و این نقطهٔ نارنجی تبدیل به یک تیک سبز میشود. (برای دیدنش بهتر است صفحه را ریفرش کنید). در اینصورت سایت شما آماده است و میتوانید از آدرس USERNAME.github.io/REPOSITORY به آن دسترسی داشته باشید. جای USERNAME نام کاربری خود در گیتهاب و جای REPOSITORY نام انتخابی خودتان برای کپی کد را قرار دهید.
اگر نقطهٔ نارنجی یا تیک سبزی در کار نیست
علتش این است که تنظیمات
Actions،EnvironmentsیاGithub pagesبه درستی انجام نشده است. دوباره چک کنید. و با اعمال یک تغییر کوچک در فایلها، سایت خودتان را مجدد بسازید.
مدیریت سایت از داخل خود گیتهاب
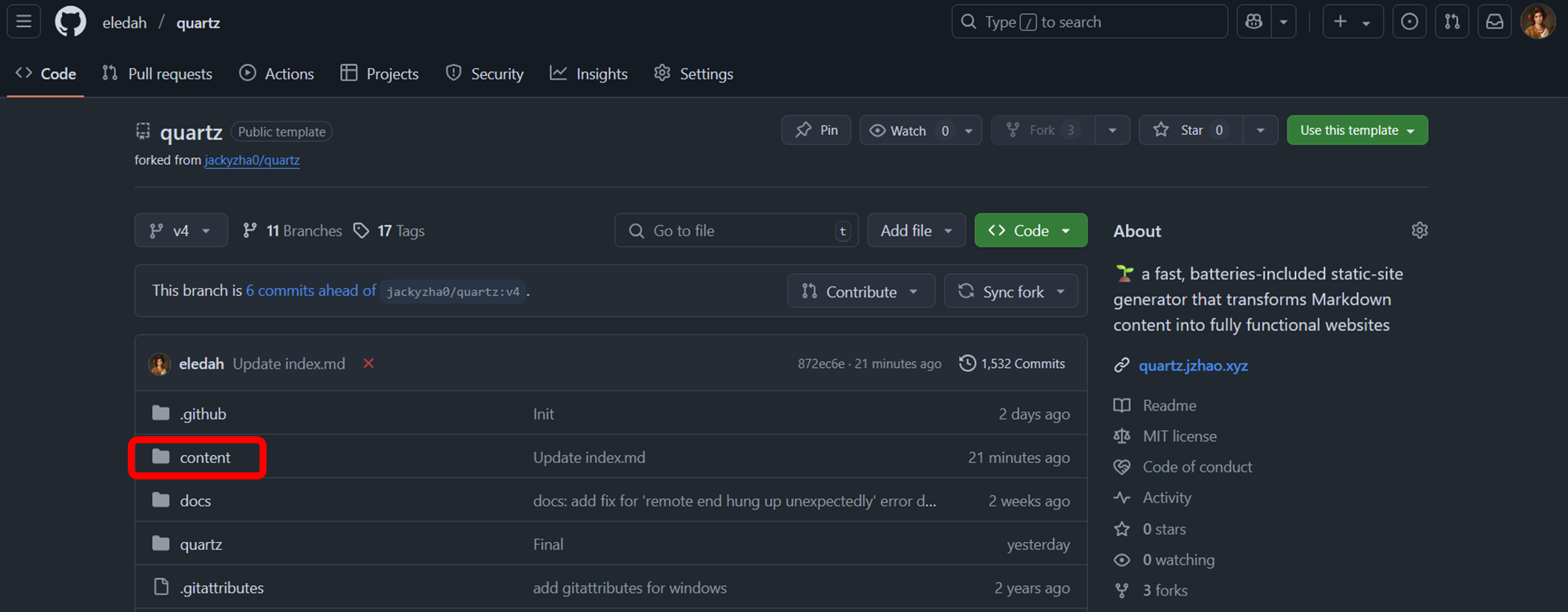
مطالب سایت داخل پوشهٔ content قرار گرفتهاند.

با ورود به پوشهٔ content، مطالبی را که از قبل به عنوان نمونه داخل سایت گذاشتهام میبینید. فایل index.md صفحهٔ اول شماست. باقی فایلهای و پوشهها با فرمت md هم هنگام ساختن سایت به صفحات دیگر سایت تبدیل خواهند شد. بیایید به عنوان مثال مطلب صفحهٔ اول را عوض کنیم. برای این کار در سمت بالا راست فایل، آیکن مدادشکل را کلیک کنید تا قابلیت ویرایش متن فعال شود.

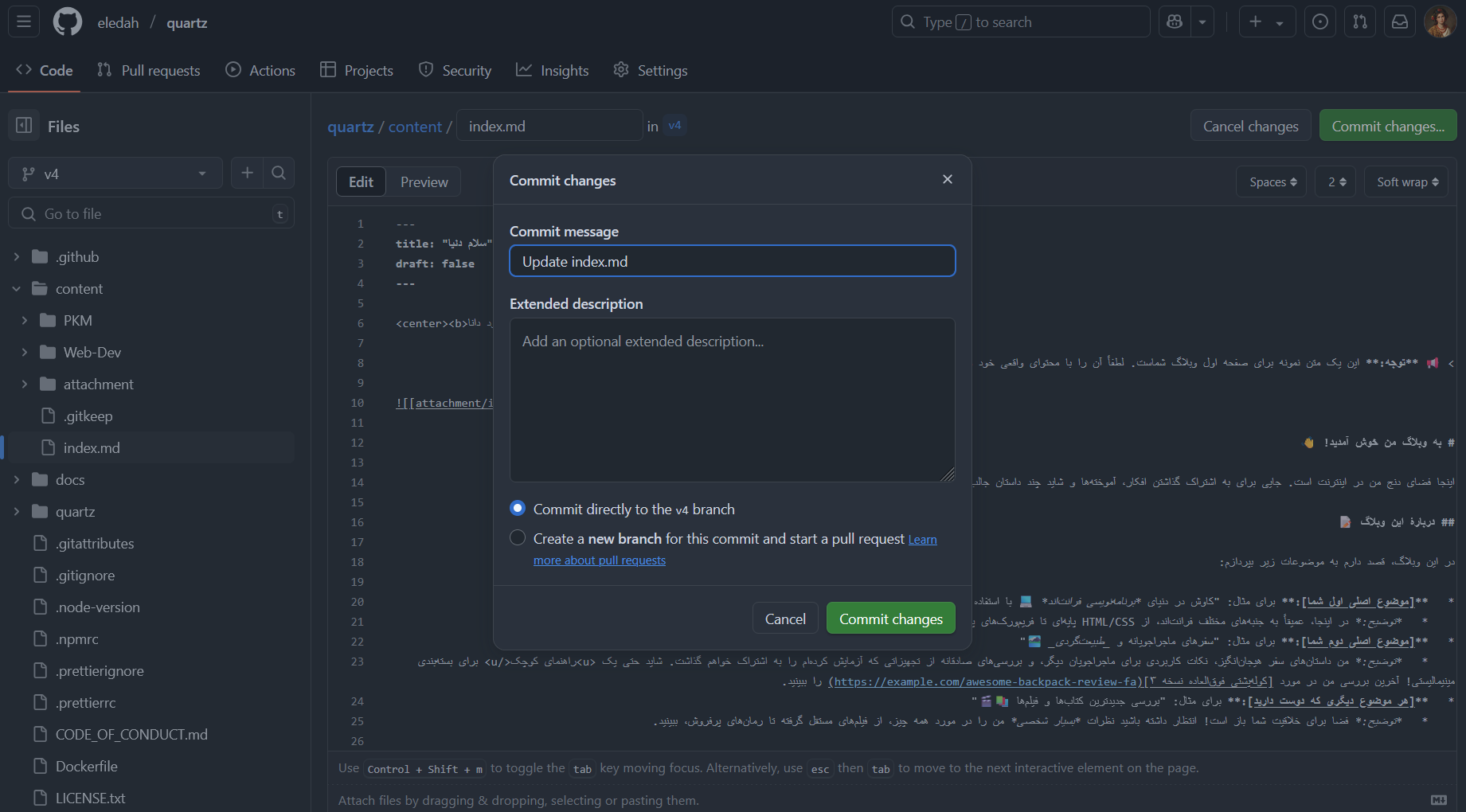
بعد از انجام هر گونه ویرایش، باید آن را ذخیره کنید. دکمهٔ سبزرنگ Commit changes در بالا راست فایل، این کار را برای شما میکند. بعد از فشار آن، باید یک بار دیگر Commit changes را در پنجرهای که باز میشود بفشارید تا تغییرات اعمال شود.

آیا لازمه Commit message خاصی بنویسم؟
نه الزاماً. من که نمینویسم. نهایتاً تاریخ همون روز را مینویسم که یادم باشد. اگر دوست داشتید، میتواند برای خودتان
Commit messageهای دلخواه هم بنویسید. یک پیام Commit خوب توضیح میدهد که چه تغییراتی در Commit انجام شده و چرا این تغییرات اعمال شدهاند. این به دیگر نویسندگان (و حتی خود شما در آینده) کمک میکند تا بفهمند هدف از این تغییرات چه بوده است و چه چیزی به متن اضافه شده است.
بعد از اعمال تغییرات، در صفحهٔ گیتهاب خودتان میتوانید یک نقطهٔ نارنجی رنگ را ببینید. نقطهٔ نارنجی به این معناست که سایت شما در حال ساخته شدن است.

بعد از حدود یکی-دو دقیقه، کوارتز سایت شما را میسازد و این نقطهٔ نارنجی تبدیل به یک تیک سبز میشود. (برای دیدنش بهتر است صفحه را ریفرش کنید). در اینصورت سایت شما آماده است و میتوانید از آدرس USERNAME.github.io/REPOSITORY به آن دسترسی داشته باشید. جای USERNAME نام کاربری خود در گیتهاب و جای REPOSITORY نام انتخابی خودتان برای کپی کد را قرار دهید.
اگر نقطهٔ نارنجی یا تیک سبزی در کار نیست
علتش این است که تنظیمات
Actions،EnvironmentsیاGithub pagesبه درستی انجام نشده است. دوباره چک کنید. و با اعمال یک تغییر کوچک در فایلها، سایت خودتان را مجدد بسازید.
چکلیست شخصیسازی
برای اعمال تغییرات بیشتر روی سایت، چند مورد مختصر را توضیح میدهم. باقی کارها را میتوانید در مطلب از یادداشت به سایت با کوارتز ببینید.
پوشهٔ quartz/static
لوگو و بنر پیشنمایش شما در این پوشه قرار دارد. فایلهایی که جایگزین میکنید ترجیحاً از نظر اندازه و فرمت، با فایلهای موجود یکی باشند.
فایل quartz.config.ts
این مقادیر را به دلخواه خودتان تغییر دهید:
عنوان سایت:
pageTitle: "بلاگ من",آدرس سایت:
baseUrl: "eledah.ir/quartz",تم رنگی سایت:
// Available palettes: original, coolBlues, warmEarth, forestGreen, royalPurple, oceanicTeal, monochrome, vintageCream, devDark, oceanVibes, halloween, neon, sunset, persianAzure, sakuraDreams, cyberpunkCity, autumnGrove
const currentPaletteName: keyof typeof colorPalettes = "royalPurple"همانطور که میبینید، اسم تمهای رنگی در کد آمده است. تمهای رنگی را با کمک هوش مصنوعی ساختهام. شما هم اگر پالت رنگی خاصی مدنظر دارید، میتوانید مقادیر رنگی تمها را داخل همان فایل دستکاری کنید تا به پالت مورد علاقهٔ خودتان برسید.
تم original
.jpg)
.jpg)
تم coolBlues
.jpg)
.jpg)
تم warmEarth
.jpg)
.jpg)
تم forestGreen
.jpg)
.jpg)
تم royalPurple
.jpg)
.jpg)
تم oceanicTeal
.jpg)
.jpg)
تم monochrome
.jpg)
.jpg)
تم vintageCream
.jpg)
.jpg)
تم devDark
.jpg)
.jpg)
تم oceanVibes
.jpg)
.jpg)
تم halloween
.jpg)
.jpg)
تم neon
.jpg)
.jpg)
تم sunset
.jpg)
.jpg)
تم persianAzure
.jpg)
.jpg)
تم sakuraDreams
.jpg)
.jpg)
تم cyberpunkCity
.jpg)
.jpg)
تم autumnGrove
.jpg)
.jpg)
Footnotes
-
که البته خیلی ایرادی هم ندارد. همهٔ کتابها عین هماند. ↩